aimeos / ai-cms-grapesjs
Aimeos GrapesJS CMS extension
Installs: 83 492
Dependents: 2
Suggesters: 0
Security: 0
Stars: 340
Watchers: 5
Forks: 20
Open Issues: 2
Type:aimeos-extension
Requires
- php: ^8.0.11
- aimeos/ai-admin-jqadm: 2024.10.*
- aimeos/ai-admin-jsonadm: 2024.10.*
- aimeos/ai-client-html: 2024.10.*
- aimeos/ai-client-jsonapi: 2024.10.*
- aimeos/ai-controller-frontend: 2024.10.*
- aimeos/aimeos-core: 2024.10.*
Requires (Dev)
- phpunit/phpunit: ~10.0||~11.0
- dev-master
- 2024.10.x-dev
- 2024.10.6
- 2024.10.5
- 2024.10.4
- 2024.10.3
- 2024.10.2
- 2024.10.1
- 2024.07.x-dev
- 2024.07.3
- 2024.07.2
- 2024.07.1
- 2024.04.x-dev
- 2024.04.6
- 2024.04.5
- 2024.04.4
- 2024.04.3
- 2024.04.2
- 2024.04.1
- 2024.01.x-dev
- 2023.10.x-dev
- 2023.10.14
- 2023.10.13
- 2023.10.12
- 2023.10.11
- 2023.10.10
- 2023.10.9
- 2023.10.8
- 2023.10.7
- 2023.10.6
- 2023.10.5
- 2023.10.4
- 2023.10.3
- 2023.10.2
- 2023.10.1
- 2023.07.x-dev
- 2023.07.4
- 2023.07.3
- 2023.07.2
- 2023.07.1
- 2023.04.x-dev
- 2023.04.2
- 2023.04.1
- 2023.01.x-dev
- 2022.10.x-dev
- 2022.10.8
- 2022.10.7
- 2022.10.6
- 2022.10.5
- 2022.10.4
- 2022.10.3
- 2022.10.2
- 2022.10.1
- 2022.07.x-dev
- 2022.07.3
- 2022.07.2
- 2022.07.1
- 2022.04.x-dev
- 2022.04.4
- 2022.04.3
- 2022.04.2
- 2022.04.1
- 2022.01.x-dev
- 2021.10.x-dev
- 2021.10.7
- 2021.10.6
- 2021.10.5
- 2021.10.4
- 2021.10.3
- 2021.10.2
- 2021.10.1
- 2021.07.x-dev
- 2021.07.7
- 2021.07.6
- 2021.07.5
- 2021.07.4
- 2021.07.3
- 2021.07.2
- 2021.07.1
- 2021.04.x-dev
- 2021.04.6
- 2021.04.5
- 2021.04.4
- 2021.04.3
- 2021.04.2
- 2021.04.1
This package is auto-updated.
Last update: 2025-03-07 14:25:58 UTC
README
Aimeos GrapesJS CMS
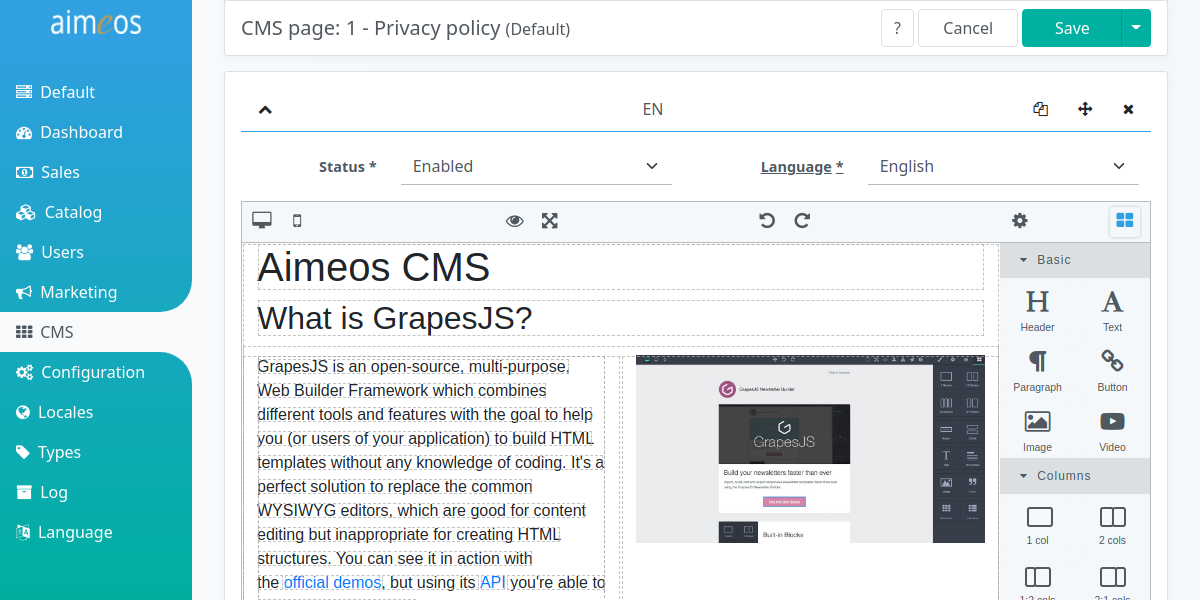
The Aimeos GrapesJS CMS extension provides a simple to use but powerful page editor for creating content pages based on extensible components.
Installation
As every Aimeos extension, the easiest way is to install it via composer. If you don't have composer installed yet, you can execute this string on the command line to download it:
php -r "readfile('https://getcomposer.org/installer');" | php -- --filename=composer
To add the extionsion to your composer-based installation, execute:
composer req "aimeos/ai-cms-grapesjs"
These command will install the Aimeos extension into the extension directory and it will be available after you execute the database migration:
Integration
Laravel
First, you have to create the new tables required for the pages by executing this command in the root directory of your Laravel application:
php artisan aimeos:setup
Then, you need to uncomment the page section in your config/shop.php and add cms/page to the list of components if it's not already there. Add cms/page to all pages where you want to display CMS content, e.g.:
'catalog-home' => [ 'cms/page','locale/select','basket/mini','catalog/tree','catalog/search','catalog/home' ],
To show the content for the CMS page URLs, you have to add this at the end of the ./routes/web.php file in your Laravel application:
Route::match(['GET', 'POST'], '{path?}', '\Aimeos\Shop\Controller\PageController@indexAction') ->name('aimeos_page')->where( 'path', '.*' );
In multi-language setups, you should add the locale as parameter to the route:
Route::match(['GET', 'POST'], '{locale}/{path?}', '\Aimeos\Shop\Controller\PageController@indexAction') ->name('aimeos_page')->where( 'path', '.*' );
When using a multi-vendor setup, then use one of these alternatives:
// prefix: yourdomain.com/vendor1 Route::group(['prefix' => '{site}', 'middleware' => ['web']], function () { Route::match(['GET', 'POST'], '{path?}', '\Aimeos\Shop\Controller\PageController@indexAction') ->name('aimeos_page')->where( 'path', '.*' )->where( ['site' => '[a-z0-9\-]+'] ); }); // subdomain: vendor1.yourdomain.com Route::group(['domain' => '{site}.yourdomain.com', 'middleware' => ['web']], function () { Route::match(['GET', 'POST'], '{path?}', '\Aimeos\Shop\Controller\PageController@indexAction') ->name('aimeos_page')->where( 'path', '.*' )->where( ['site' => '[a-z0-9\-]+'] ); }); // custom domain: vendor1.com Route::group(['domain' => '{site}', 'middleware' => ['web']], function () { Route::match(['GET', 'POST'], '{path?}', '\Aimeos\Shop\Controller\PageController@indexAction') ->name('aimeos_page')->where( 'path', '.*' )->where( ['site' => '[a-z0-9\.\-]+'] ); });
This will add a "catch all" route for every URL that hasn't been matched before so don't put routes after that line because they won't be used any more!
ReCAPTCHA integration
Use use Google reCAPTCHA v3 (invisible CAPTCHA) for all forms in CMS pages, you need to merge this configuration into your ./config/shop.php (Laravel):
[
'resource' => [
'recaptcha' => [
'secretkey' => '...',
'sitekey' => '...'
]
],
'client' => [
'html' => [
'cms' => [
'page' => [
'decorators' => [
'local' => [
'Recaptcha' => 'Recaptcha'
]
],
]
]
]
]
]
The secretkey and sitekey are generated in your Google account. Make sure, you also add all your domains to the list of allowed domains!
Potential problems
Page with contact form expired
Due to potential security risks, you must not be logged into the admin backend when using the contact form. Otherwise, you will get a "419 page expired" error page. Thus, make sure you are logged out of the admin backend before sending a contact request.