alnutile / inertia-crud
Help with some basic CRUD and UI using Inertia, Tailwind
Installs: 4 804
Dependents: 0
Suggesters: 0
Security: 0
Stars: 4
Watchers: 1
Forks: 0
Open Issues: 2
pkg:composer/alnutile/inertia-crud
Requires
- php: ^8.1
- illuminate/contracts: ^9.0|^10.0
- spatie/laravel-package-tools: ^1.14.0
Requires (Dev)
- laravel/pint: ^1.0
- nunomaduro/collision: ^6.0
- nunomaduro/larastan: ^2.4
- orchestra/testbench: ^7.0
- pestphp/pest: ^1.21
- pestphp/pest-plugin-laravel: ^1.1
- phpunit/phpunit: ^9.5
This package is auto-updated.
Last update: 2025-12-24 15:49:54 UTC
README
This assumes you are using JetStream and will assume those components are there
Thanks to https://github.com/spatie/package-skeleton-laravel
TL;DR
I got sick of making the same thing over and over on projects, so I made a command to output my stub files, so I can with one command have all the Inertia CRUD files needed. (DELETE is coming soon)
Yes I know there are others out there, but I wanted one that fit my current workflow.
All you need to do is run the command:
php artisan inertia-crud:create Dog Dogs
And it will do the rest.
Yes I ask for the
Modelname capitalized and plural, so I do not have to code that logic.
Then you will have these files made:
app/Http/Controllers/DogController.php
tests/Features/Http/Controllers/DogControllerTest.php
resources/js/Pages/Dogs/Index.vue
resources/js/Pages/Dogs/Show.vue
resources/js/Pages/Dogs/Edit.vue
resources/js/Pages/Dogs/Create.vue
resources/js/Pages/Dogs/Components/ResourceForm.vue
And the routes will have:
Route::controller(\App\Http\Controllers\DogController::class) ->group(function () { Route::get('/dogs', 'index')->name('dogs.index'); Route::get('/dogs/create', 'create')->name('dogs.create'); Route::post('/dogs/create', 'store')->name('dogs.store'); Route::get('/dogs/{dog}', 'show')->name('dogs.show'); Route::get('/dogs/{dog}/edit', 'edit')->name('dogs.edit'); Route::put('/dogs/{dog}', 'update')->name('dogs.update'); });
Overview
This will put some simple ready to go CRUD files into place, for Inertia.
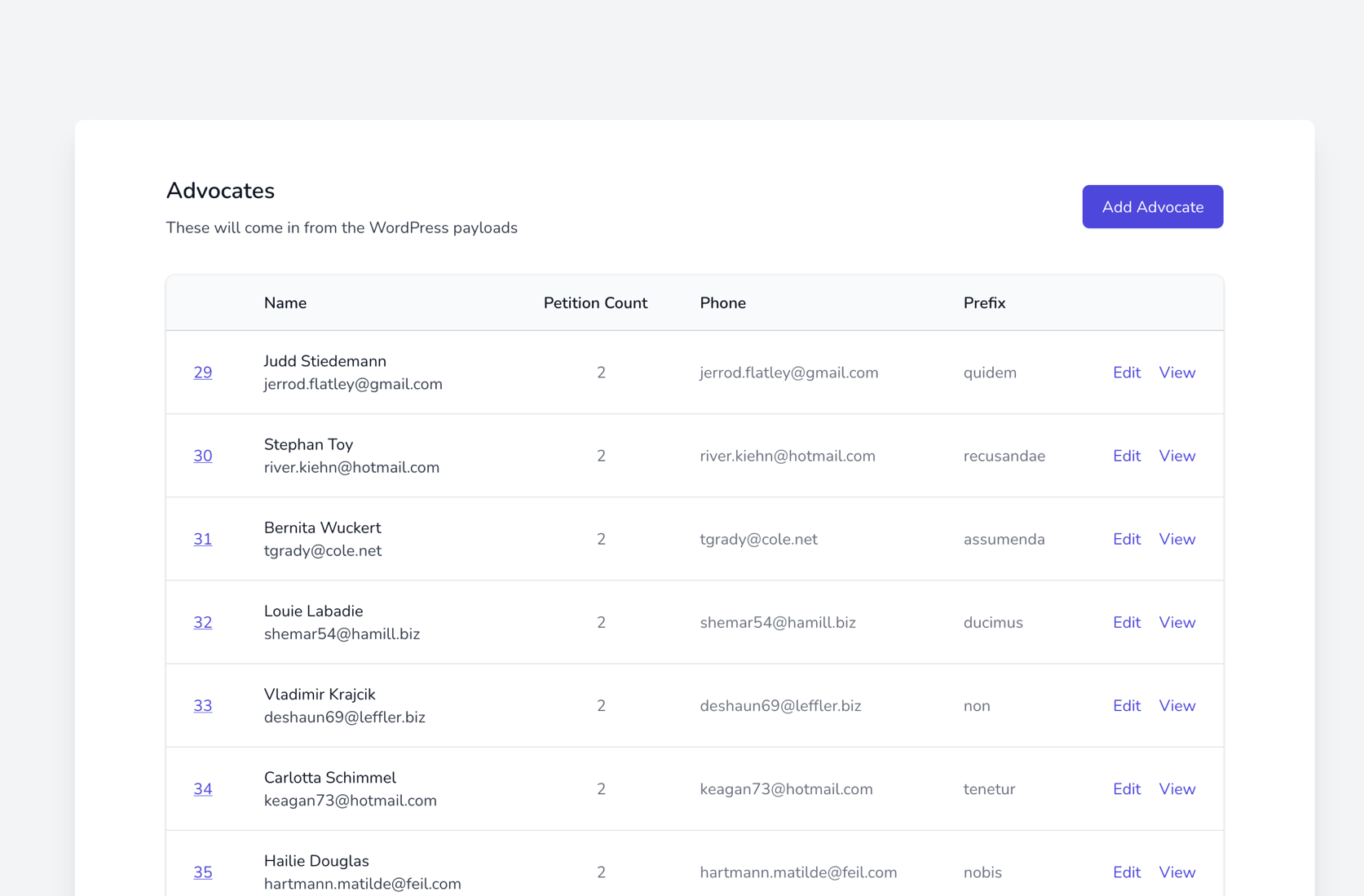
For example an Index page:
PHP Faker generated data in example btw
I just need to do is line up the fields and columns in the Index.vue file.
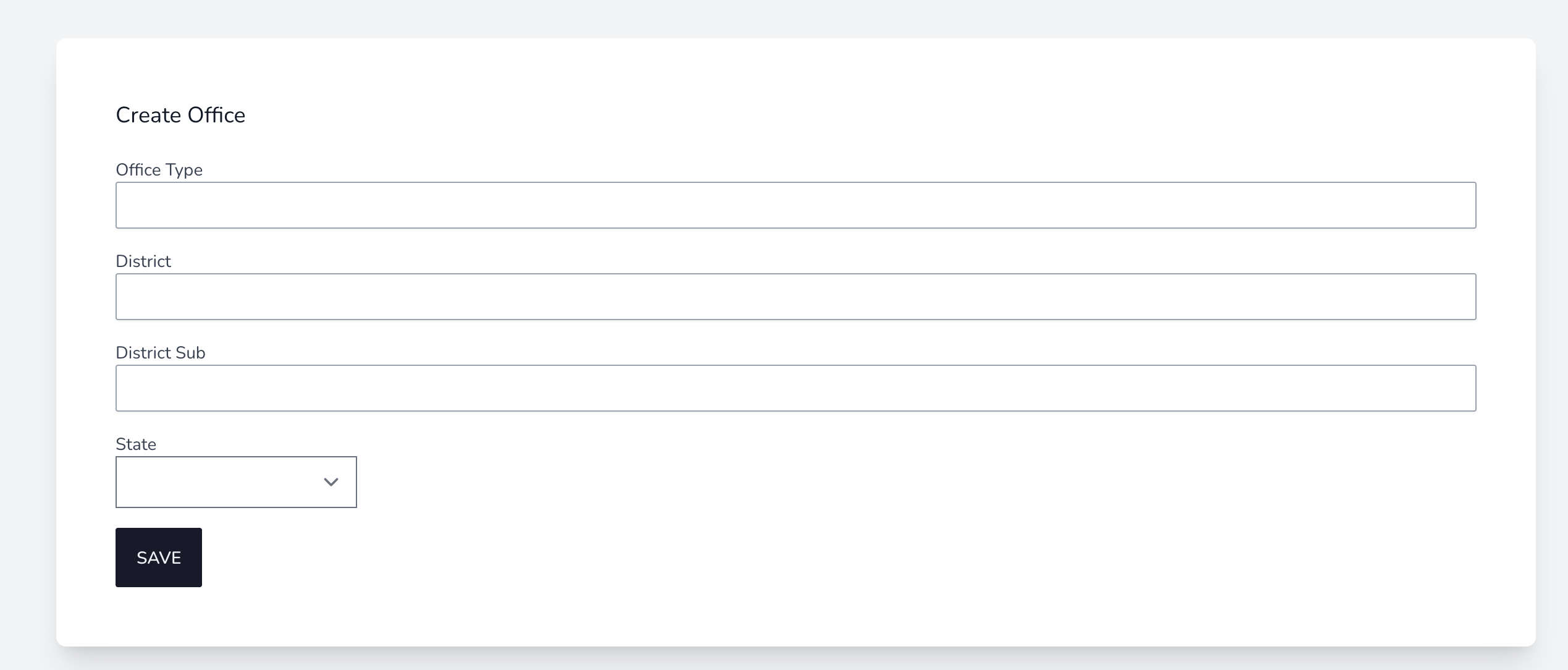
Then when someone pressed Add I need that page as well.
You will see this has a select list. This shows a component I include, based on JetStream that makes that easy as well.
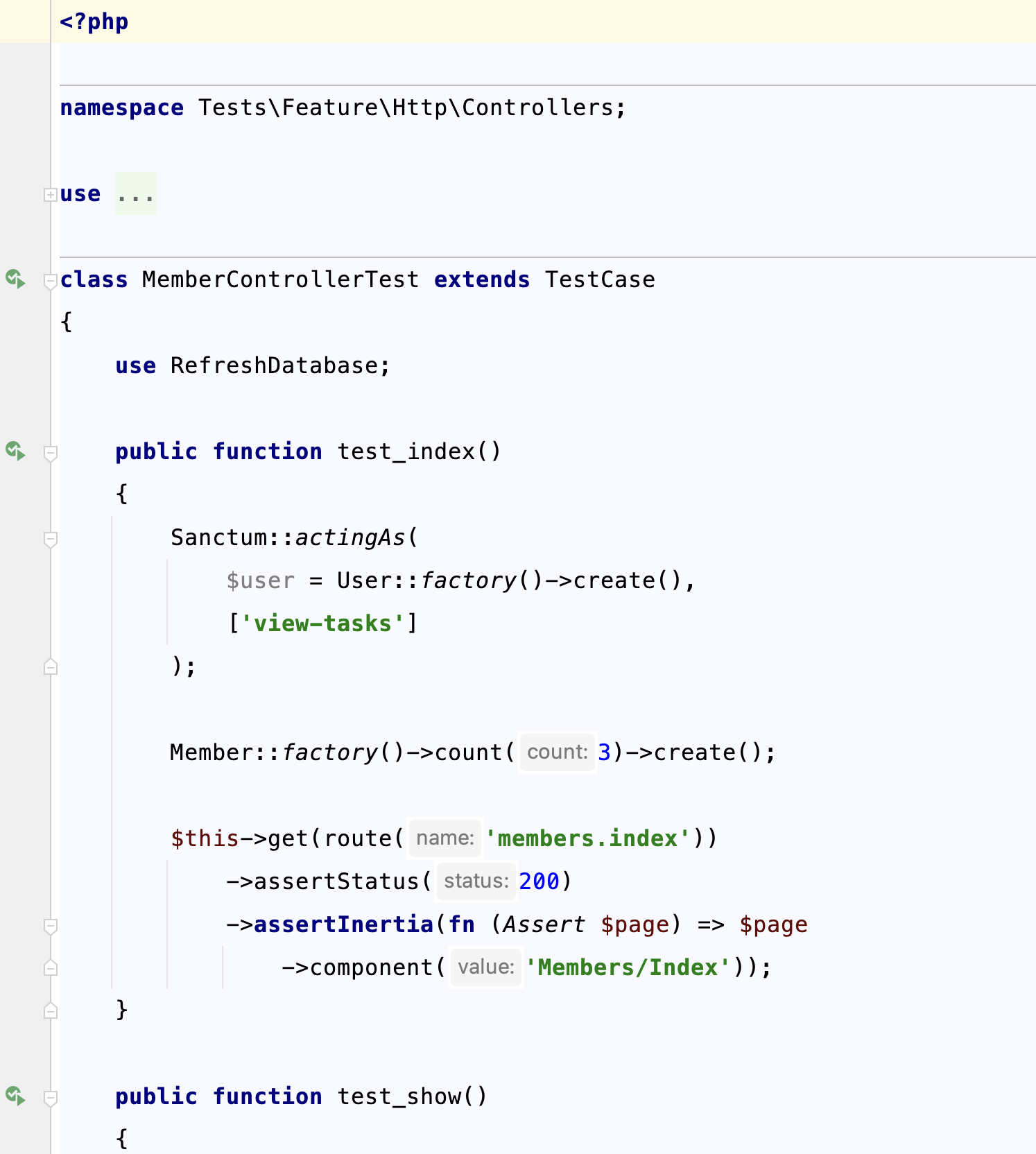
The controller includes a test 🎉
All these routes will be made as well, also including testse:
Route::controller(\App\Http\Controllers\OfficeController::class) ->group(function () { Route::get('/offices', 'index')->name('offices.index'); Route::get('/offices/create', 'create')->name('offices.create'); Route::post('/offices/create', 'store')->name('offices.store'); Route::get('/offices/{office}', 'show')->name('offices.show'); Route::get('/offices/{office}/edit', 'edit')->name('offices.edit'); Route::put('/offices/{office}', 'update')->name('offices.update'); });
This package assumes this layout.
app/Http/Controllersfor the controllersroutes/web.phpfor the routesresources/js/Componentsfor a few of thoseresources/js/Pages/to put the resource related Vue crud
On that note it assumes:
- Tailwind
- VueJS 3
- Inertia
- vue-toastification
Some components come from JetStream, like almost all!
You may have to fix the import AppLayout from '@/Layouts/AppLayout.vue'; in the files
I will make that a config option later.
TODO
- Add DELETE
- Add config file for more options/paths etc
- Add config option for the
AppLayout.vue
Installation
You can install the package via composer:
composer require alnutile/inertia-crud --dev
Usage
php artisan inertia-crud:create Dog Dogs
Testing
composer test
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
License
The MIT License (MIT). Please see License File for more information.**