armin / scssphp-bundle
Symfony bundle to parse scss sources at runtime.
Installs: 1 442
Dependents: 0
Suggesters: 0
Security: 0
Stars: 2
Watchers: 0
Forks: 3
Open Issues: 2
Type:symfony-bundle
Requires
- php: >=7.2.0
- ext-json: *
- scssphp/scssphp: ^1.10
- symfony/asset: ^4.0 | ^5.0 | ^6.0
- symfony/framework-bundle: ^4.0 | ^5.0 | ^6.0
- symfony/twig-bridge: ^4.0 | ^5.0 | ^6.0
README
This bundle for Symfony Framework (4-6), includes the scssphp/scssphp package, which allows you to parse SCSS sources (like Bootstrap) in your application, without need of Node.js and npm!
The ScssPHP bundle can recognize changes in SCSS source files (or Symfony configuration) automatically and only re-compiles those files. So, when you change something in your SCSS sources and refresh the application you see the results, instantly. You can disable this for the production environment.
Also, it provides a helpful debugger toolbar entry and a command which allows you to compile the SCSS sources from CLI.
It is released under MIT license.
Features
- Compile SCSS sources (like the Bootstrap framework) with pure PHP (thanks to scssphp/scssphp)
- Simple but powerful asset configuration (e.g. set variable values)
- Several output-formatter available (nested, compressed, crushed, etc.)
- Inline source map support
- Profiler Toolbar Debugging
- Symfony Command to compile SCSS sources on CLI
- Auto-update, when sources (or configuration) changes
Screenshots
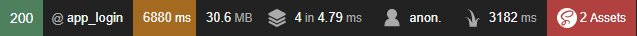
ScssPHP in Symfony's profiler toolbar:
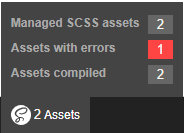
Hovering over ScssPHP profiler toolbar entry:
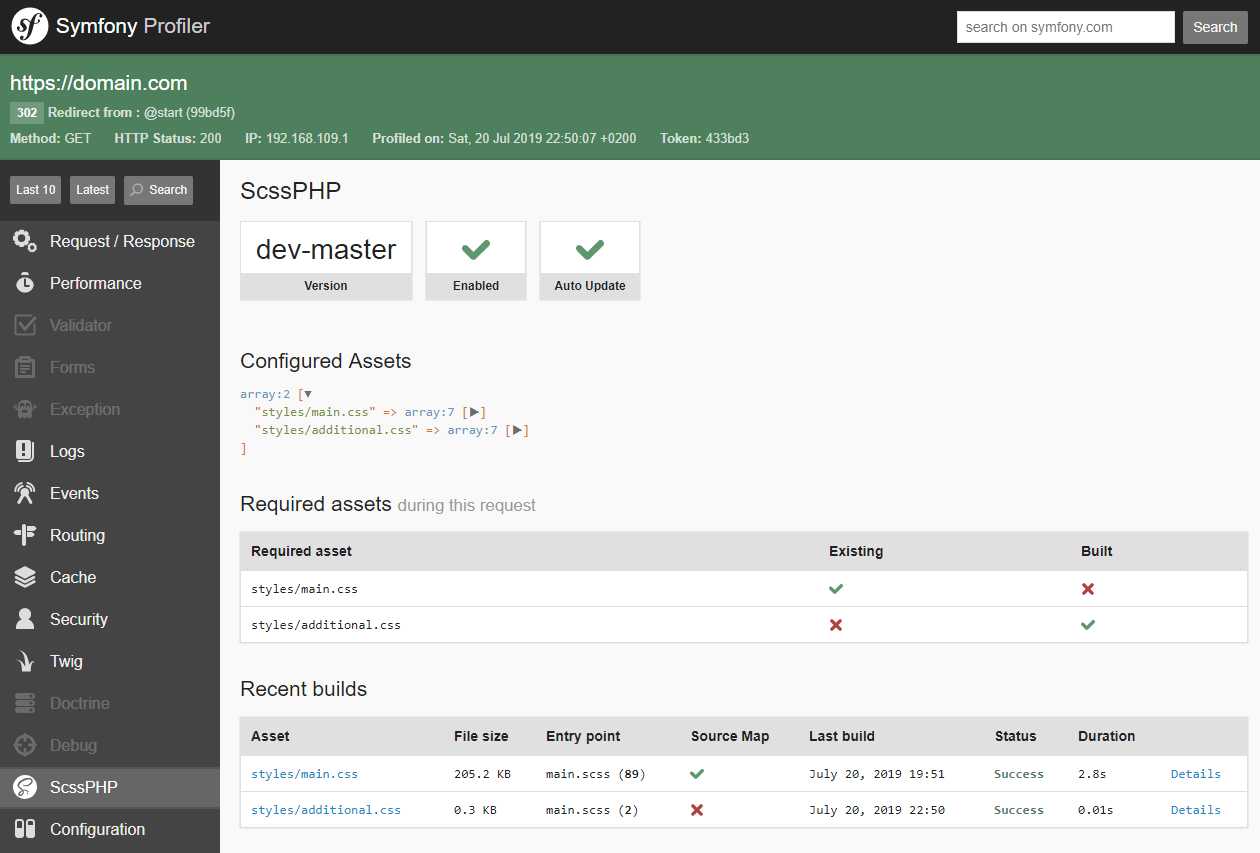
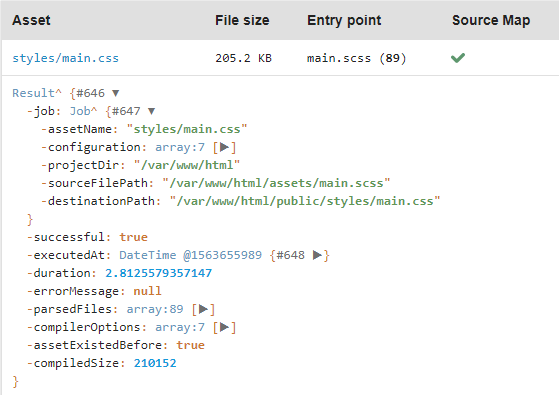
ScssPHP profiler panel:
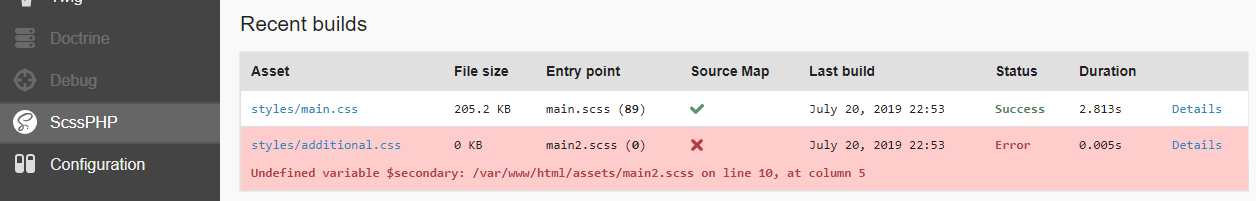
Display of SCSS compiling errors:
Details of recent SCSS builds:
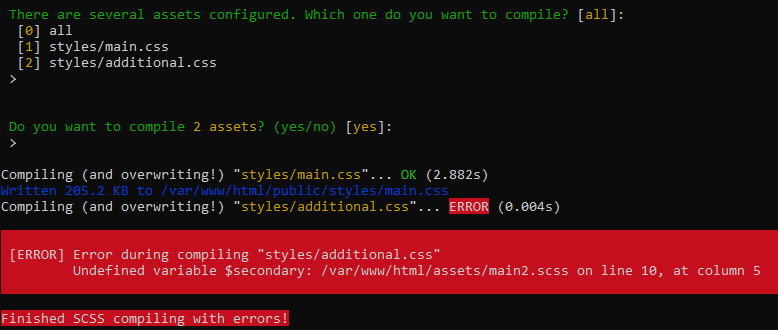
CLI command (with compiling error)
$ php bin/console scssphp:compile
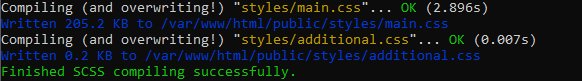
Non-interactive CLI command
$ php bin/console scssphp:compile all -n
Installation
To install the scssphp-bundle you can just use composer:
$ composer require armin/scssphp-bundle
The bundle also ships a Symfony Flex Recipe.
Usage and configuration
The scssphp bundle is triggered, when you use the {{ asset("...") }} function in your Twig templates,
and the requested asset is configured in scssphp.assets and scssphp.enabled is true.
Example asset call in twig:
<link href="{{ asset('css/styles.css') }}" rel="stylesheet">
Example configuration
For this example you also need to require the Bootstrap CSS framework:
$ composer require twbs/bootstrap:"^5.0"
# config/packages/scssphp.yaml scssphp: enabled: true assets: "css/styles.css": src: "assets/main.scss" sourceMap: true importPaths: - "vendor/twbs/bootstrap/scss" variables: primary: '#ff0066'
Reference
# On CLI: php bin/console config:dump scssphp # Default configuration for extension with alias: "scssphp" scssphp: # When disabled, ScssPHP will not compile SCSS sources automatically, # by user's request. Compiling with CLI tool will still work. enabled: true # Automatically re-compile SCSS sources on updates, when enabled. autoUpdate: true # List of SCSS assets, which should be compiled, when requested. Key is the asset name/path. assets: - # Path to SCSS source file (entrypoint), relative to Symfony's project directory. src: ~ # Required # Prepends this outputFolder to asset's destination path. outputFolder: public # Array of import paths, relative to Symfony's project directory. importPaths: [] # Array of scss variables, which should be used during compilation. Use key => value here. variables: [] # Expanded or compressed CSS output. outputStyle: compressed # One of: # - "expanded" # - "compressed" # When enabled, the CSS file contains inline sourceMap comments. sourceMap: false # When enabled, the timestamp of the asset, will be appended as query string. appendTimestamp: true
Upgrade notice
Since version 2.0 the option "formatter" has been replaced by "outputStyle", which may have got values "expanded" or "compressed" (default).
Support
If you like this Symfony bundle, you can donate some funds to support further development. Thank you!
For help please visit the issue section on Github.