born05 / craft-imagehotspots
Image Hotspots fieldtype for Craft CMS
Installs: 13 959
Dependents: 0
Suggesters: 0
Security: 0
Stars: 5
Watchers: 7
Forks: 3
Open Issues: 2
Type:craft-plugin
Requires
- php: ^8.2.0
- craftcms/cms: ^5.0.0-beta.1
Requires (Dev)
- craftcms/phpstan: dev-main
This package is auto-updated.
Last update: 2025-01-20 15:51:55 UTC
README
Image Hotspots fieldtype for adding multiple hotspots to images from an asset element, matrix field, neo field or super-table field in Craft CMS.
Setup & usage
- Create an asset field for use with images.
- Create a "Image Hotspot" field, pointing to the asset field's handle. When used inside a super-table or matrix, multiple hotspots can be placed on one image.
- Make sure the hotspot field is on the same or a higher level inside an entry. No asset field is needed when using the hotspot field directly on an asset element. The hotspot field goes down the entry's element tree untill it finds the asset field matching the handle.
- Fill the asset field on the entry and save.
- Pick the hotspots on the asset using the "Hotspot" button.
Requirements
- Craft 5
Installation
Install from the Plugin Store or composer:
composer require born05/craft-imagehotspots ./craft install/plugin imagehotspots
Screens
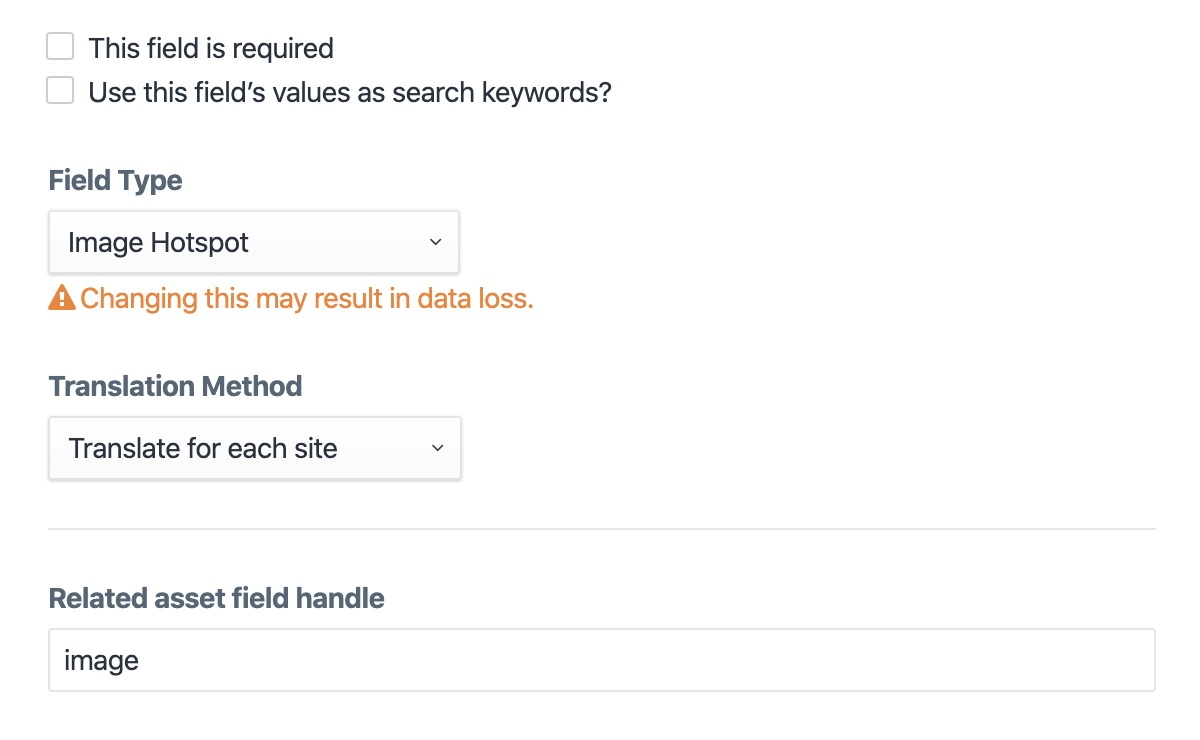
Field settings screen
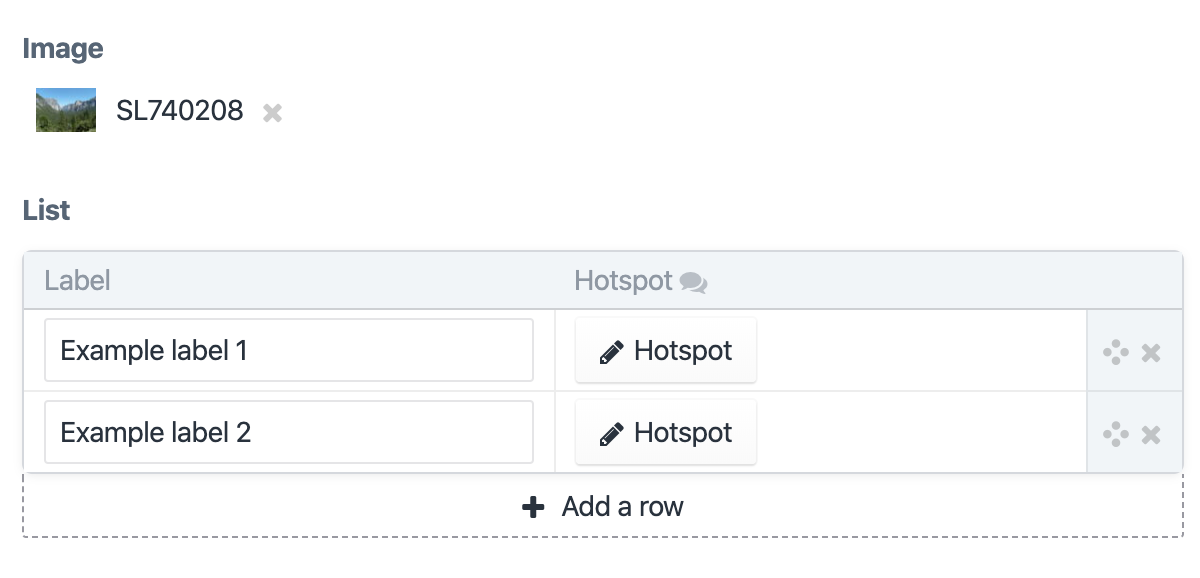
Field in use inside a super-table
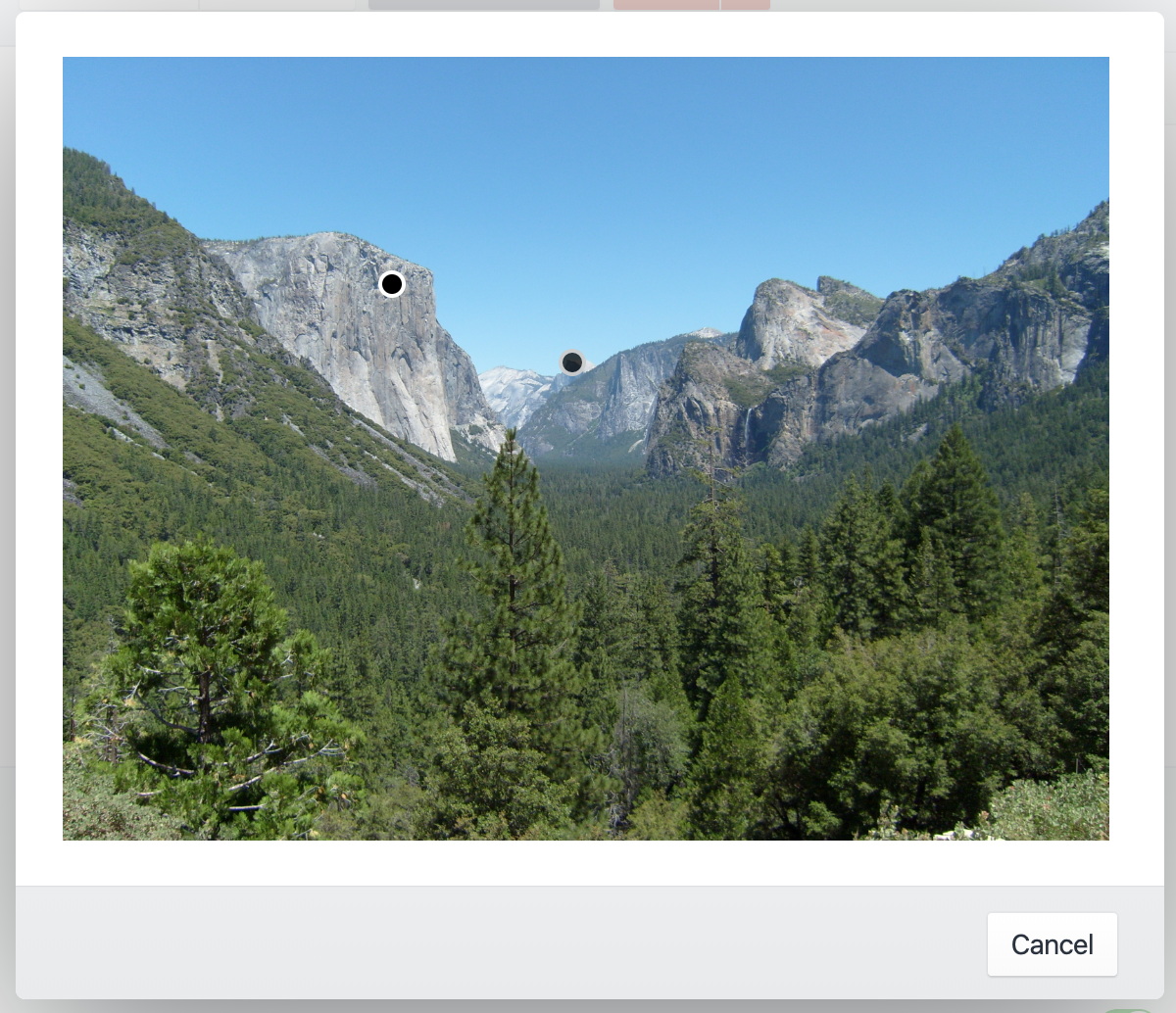
Hotspot picker in use
GraphQl support
Use the field in graphql:
hotspot { x y }
License
Copyright © Born05
See license