digital-creative / resource-navigation-tab
Organize your resource fields into tabs.
Installs: 140 952
Dependents: 0
Suggesters: 0
Security: 0
Stars: 79
Watchers: 4
Forks: 11
pkg:composer/digital-creative/resource-navigation-tab
Requires
- php: >=8.1
- laravel/nova: ^4.0
README
Organize your resource fields into tabs.

Installation
You can install the package via composer:
composer require digital-creative/resource-navigation-tab
Basic Usage
First, import HasResourceNavigationTabTrait trait into your resource and start grouping your fields with
the ResourceNavigationField object:
use DigitalCreative\ResourceNavigationTab\HasResourceNavigationTabTrait; use DigitalCreative\ResourceNavigationTab\ResourceNavigationField; class ExampleNovaResource extends Resource { use HasResourceNavigationTabTrait; public function fields(NovaRequest $request): array { return [ ResourceNavigationField::make('Information') ->fields([ Text::make('Name'), Text::make('Age'), HasMany::make('Hobbies'), ]), ResourceNavigationField::make('Activities')->fields([ ... ]), ResourceNavigationField::make('Social Interactions')->fields([ ... ]), ResourceNavigationField::make('Settings')->fields([ ... ]), ]; } }
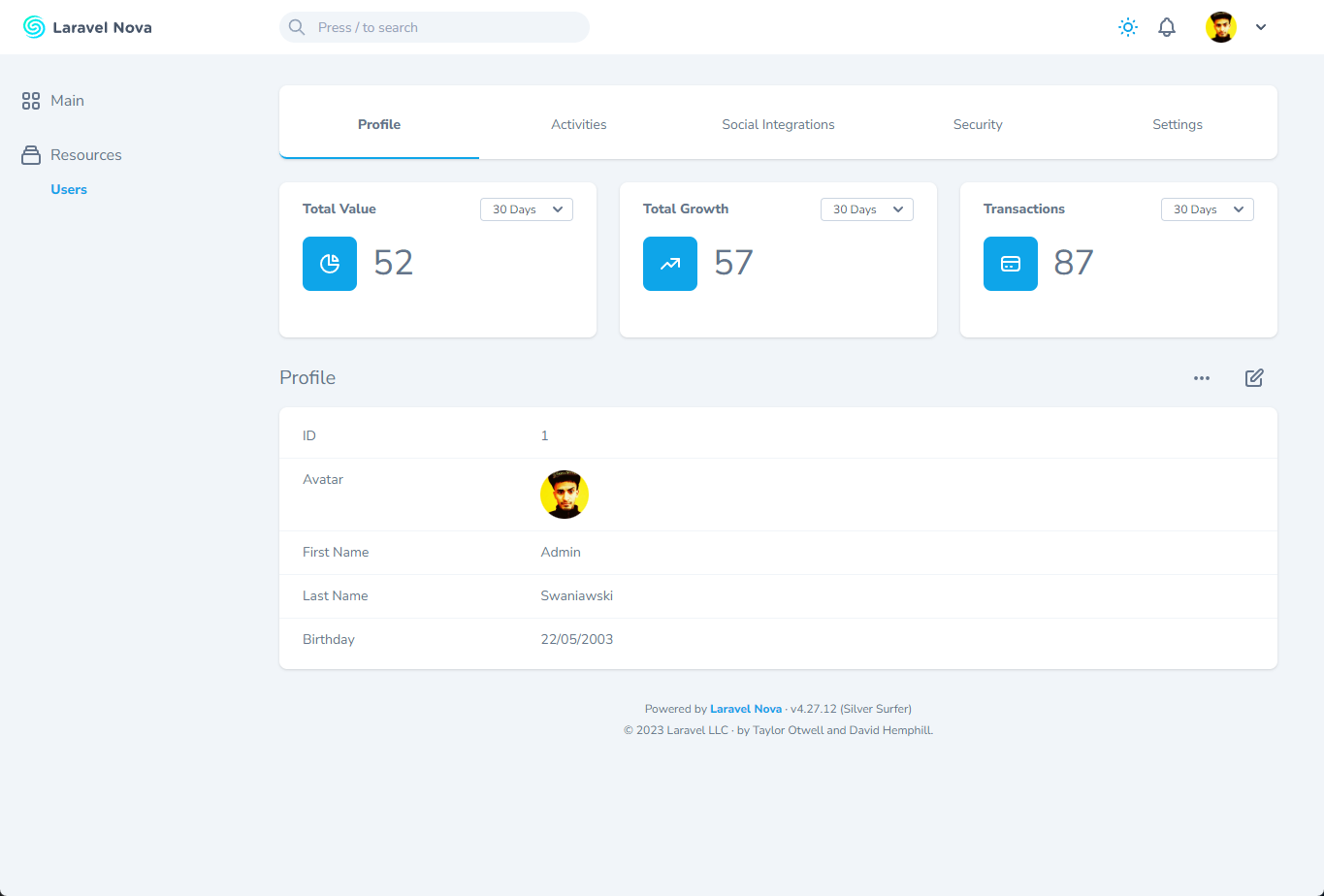
Once setup navigate to your resource detail view, and you should be presented with this card:

Every defined card will be shown on every tab by default, however you can choose which card you want to show when a specific tab is selected:
use DigitalCreative\ResourceNavigationTab\HasResourceNavigationTabTrait; use DigitalCreative\ResourceNavigationTab\ResourceNavigationField; use DigitalCreative\ResourceNavigationTab\CardMode; class ExampleNovaResource extends Resource { use HasResourceNavigationTabTrait; public function fields(NovaRequest $request): array { return [ ResourceNavigationField::make('Information'), // show all the available cards by default ResourceNavigationField::make('Activities')->withCards([ DailySalesCard::class, ClientProfileCard::class ]), // only show these cards when this tab is active ResourceNavigationField::make('Settings')->withoutCards(), // hide all cards when this tab is active ]; } public function cards(NovaRequest $request): array { return [ new ClientPerformanceCard(), new DailySalesCard(), new ClientProfileCard() ]; } }
⭐️ Show Your Support
Please give a ⭐️ if this project helped you!
Other Packages You Might Like
- Nova Dashboard - The missing dashboard for Laravel Nova!
- Nova Welcome Card - A configurable version of the
Help cardthat comes with Nova. - Icon Action Toolbar - Replaces the default boring action menu with an inline row of icon-based actions.
- Expandable Table Row - Provides an easy way to append extra data to each row of your resource tables.
- Collapsible Resource Manager - Provides an easy way to order and group your resources on the sidebar.
- Resource Navigation Tab - Organize your resource fields into tabs.
- Resource Navigation Link - Create links to internal or external resources.
- Nova Mega Filter - Display all your filters in a card instead of a tiny dropdown!
- Nova Pill Filter - A Laravel Nova filter that renders into clickable pills.
- Nova Slider Filter - A Laravel Nova filter for picking range between a min/max value.
- Nova Range Input Filter - A Laravel Nova range input filter.
- Nova FilePond - A Nova field for uploading File, Image and Video using Filepond.
- Custom Relationship Field - Emulate HasMany relationship without having a real relationship set between resources.
- Column Toggler - A Laravel Nova package that allows you to hide/show columns in the index view.
- Batch Edit Toolbar - Allows you to update a single column of a resource all at once directly from the index page.
License
The MIT License (MIT). Please see License File for more information.
