ericlagarda / nova-settings-card
Settings Card for Laravel Nova.
Installs: 8 699
Dependents: 0
Suggesters: 0
Security: 0
Stars: 8
Watchers: 2
Forks: 3
Open Issues: 20
Requires
- php: >=7.1.0
- akaunting/setting: ^1.1
- dev-master
- v1.2
- v1.1
- v1.0
- dev-dependabot/npm_and_yarn/express-4.18.2
- dev-dependabot/npm_and_yarn/qs-6.5.3
- dev-dependabot/npm_and_yarn/decode-uri-component-0.2.2
- dev-dependabot/npm_and_yarn/loader-utils-1.4.2
- dev-dependabot/npm_and_yarn/async-2.6.4
- dev-dependabot/npm_and_yarn/url-parse-1.5.10
- dev-dependabot/npm_and_yarn/path-parse-1.0.7
- dev-dependabot/npm_and_yarn/ws-6.2.2
- dev-dependabot/npm_and_yarn/dns-packet-1.3.4
- dev-dependabot/npm_and_yarn/hosted-git-info-2.8.9
- dev-dependabot/npm_and_yarn/lodash-4.17.21
- dev-dependabot/npm_and_yarn/y18n-3.2.2
- dev-dependabot/npm_and_yarn/elliptic-6.5.4
- dev-dependabot/npm_and_yarn/ini-1.3.8
- dev-dependabot/npm_and_yarn/http-proxy-1.18.1
- dev-dependabot/npm_and_yarn/node-sass-4.14.1
- dev-dependabot/npm_and_yarn/websocket-extensions-0.1.4
This package is auto-updated.
Last update: 2025-03-11 18:15:26 UTC
README
Nova card to add options to your website. To store data akaunting/setting is used.
You can attach the card to any Nova Dashboard. Can be used in multiple dashboard or in any resource.
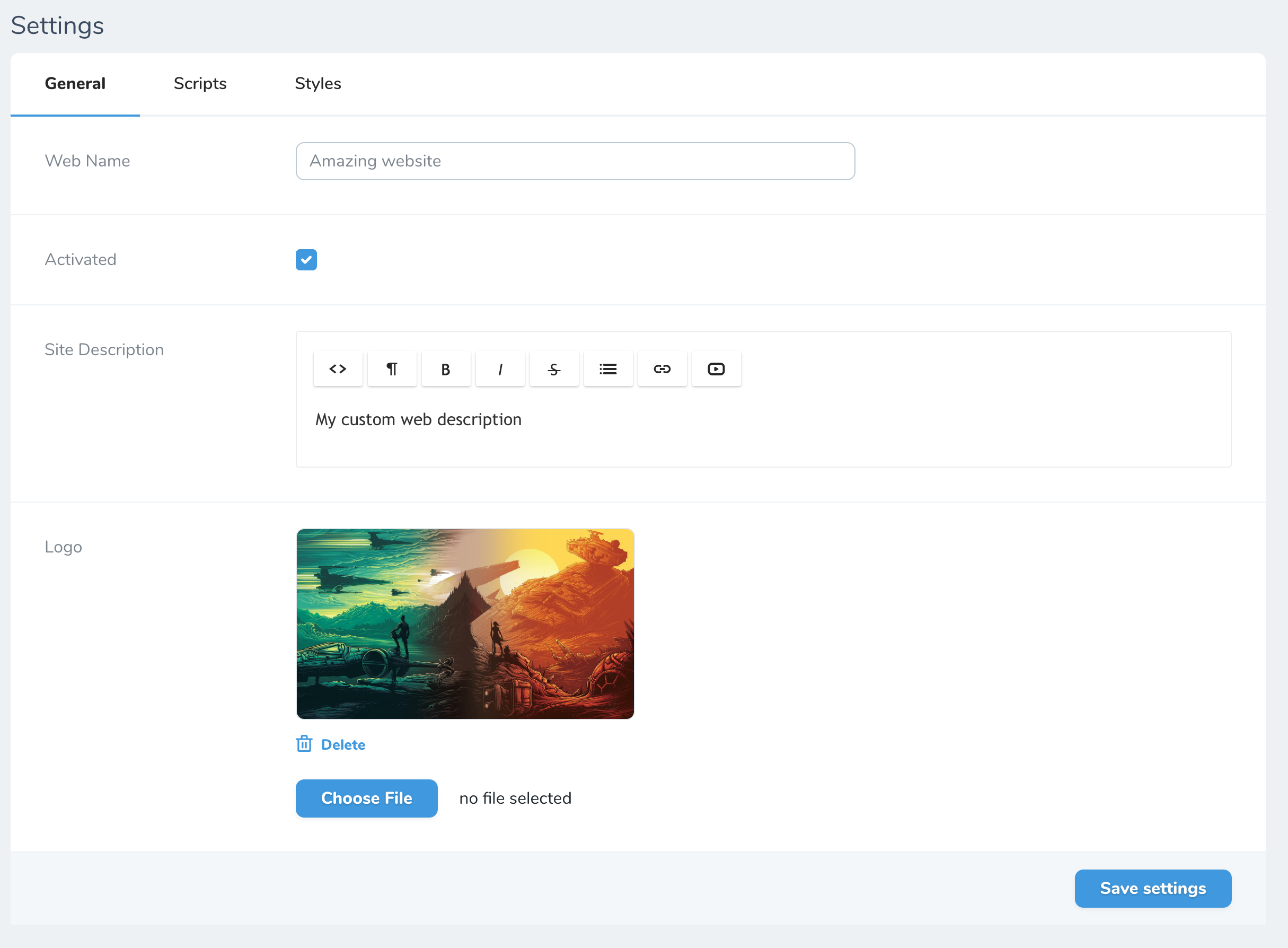
The information is displayed in tabs.
If you want to use a KeyValue field use `resolveUsing() method to format the values:
KeyValue::make('Meta')->resolveUsing(function ($value) { return json_decode($value); })
Instructions
-
Install Package
composer require ericlagarda/nova-settings-card -
Publish akaunting/setting config and migrations
php artisan vendor:publish --tag=setting
-
Migrate settings table
php artisan migrate
-
Add SettingsCard to your own Nova Dashboard
Available methods:
- fields -> Tabbed nova fields
- name -> Card name
use EricLagarda\SettingsCard\SettingsCard; /** * Get the cards for the dashboard. * * @return array */ public function cards() { return [ (new SettingsCard)->fields([ 'General' => [ Text::make('Web Name'), Boolean::make('Activated'), Trix::make('Site Description'), Image::make('Logo')->disk('s3'), KeyValue::make('Meta')->resolveUsing(function ($value) { return json_decode($value); }), ], 'Scripts' => [ Code::make('Header Scripts')->language('javascript'), Code::make('Footer Scripts')->language('javascript'), ], 'Styles' => [ Code::make('Header Styles')->language('sass'), Code::make('Footer Styles')->language('sass'), ], ])->name('My settings card'), ]; ... }
You can set the name of the card with
name()functions. Default toSettings.
Localization
"Settings": "Opciones", "Save settings": "Guardar opciones", "Settings saved! - Reloading page.": "¡opciones guardadas! - Recargando la página..."