fractas / elemental-stylings
Collection of useful and reusable SilverStripe Elemental stylings properties
Installs: 16 175
Dependents: 0
Suggesters: 0
Security: 0
Stars: 12
Watchers: 2
Forks: 7
Type:silverstripe-vendormodule
Requires
- dnadesign/silverstripe-elemental: ^2.0 || ^3.0 || ^4.0
- silverstripe/vendor-plugin: ^1.0
This package is auto-updated.
Last update: 2025-02-06 14:43:40 UTC
README
Introduction
This module extends a SilverStripe Elemental Blocks to enhance its functionalities with predefined sets of Classes of Styling elements.
Predefined Styling classes:
- StylingHeight - changes a height of a Block
- StylingHorizontalAlign - changes a horizontal alignment of a Block
- StylingLimit - changes a limit of a Block
- StylingSize - changes a size of a Block
- StylingStyle (extended from Core module) - special enhancements for a class extended from Core module
- StylingTextAlign - changes a text alignment inside of a Block
- StylingVerticalAlign - changes a vertical alignment of a Block
- StylingWidth - changes a width of a Block (example uses Bootstrap Grid syntax)
The module provides basic markup for each of the stylings but you have an option to edit and/or replace those predefined styles.
Requirements
- SilverStripe CMS ^4.0
- SilverStripe Elemental Blocks ^4
Installation
- Install a module via Composer
composer require fractas/elemental-stylings
- Follow an instructions for installation of Elemental Blocks module
- Apply a desired Styling Class extension on Block class (ie. ElementContent that ships with Core module) mysite/_config/elements.yml
DNADesign\Elemental\Models\ElementContent: extensions: - Fractas\ElementalStylings\StylingHeight - Fractas\ElementalStylings\StylingHorizontalAlign - Fractas\ElementalStylings\StylingStyle - Fractas\ElementalStylings\StylingTextAlign - Fractas\ElementalStylings\StylingVerticalAlign - Fractas\ElementalStylings\StylingWidth
- Add an desired styles based on your preferences, see Configuration example
- Optionaly, you can require basic CSS stylings provided with this module to your controller class like:
mysite/code/PageController.php
Requirements::css('fractas/elemental-stylings:client/dist/css/stylings.css');
- Build and flush your project
vendor/bin/sake dev/build flush=1
Full configuration example
This is a sample configuration for use of Stylings classes in YML configuration.
mysite/_config/elements.yml
DNADesign\Elemental\Models\ElementContent: extensions: - Fractas\ElementalStylings\StylingHeight - Fractas\ElementalStylings\StylingHorizontalAlign - Fractas\ElementalStylings\StylingStyle - Fractas\ElementalStylings\StylingTextAlign - Fractas\ElementalStylings\StylingVerticalAlign - Fractas\ElementalStylings\StylingWidth styles: light: 'Light background color with Dark text' dark: 'Dark background color with White text' textalign: left: 'Left' right: 'Right' center: 'Center' horalign: left: 'Left' right: 'Right' center: 'Center' veralign: top: 'Top' middle: 'Middle' bottom: 'Bottom' height: small: 'Small' medium: 'Medium' large: 'Large' width: col-sm-6: '50%' col-sm-4: '33.33%' col-sm-12: '100%'
Implementation example: 'Text with Image' Element
- New Element class file: ElementContentImage.php
- New Element template file: ElementContentImage.ss
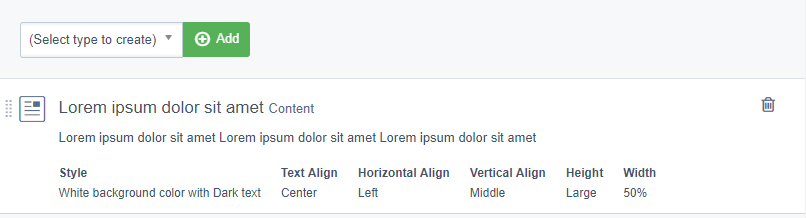
Screenshots
Updated GridField with preview of applied stylings:

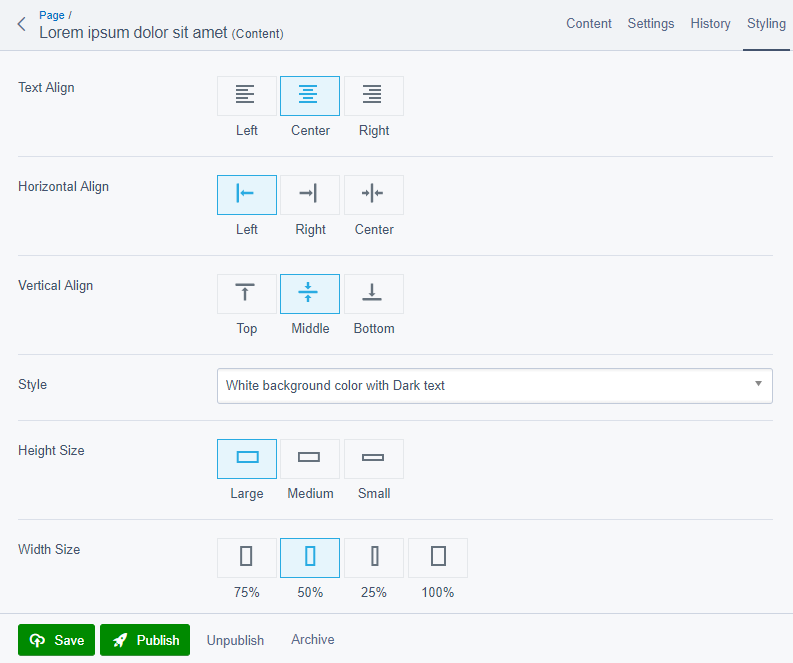
Styling tab of a Block with icons for specific styles:

Reporting Issues
Please create an issue for any bugs you've found, or features you're missing.
License
See License
Credits
Styling icons from IcoMoon - Free by IcoMoon
