heimrichhannot / contao-multi-column-editor-bundle
This module offers an input type for editing one or more records in frontend and backend.
Installs: 50 340
Dependents: 19
Suggesters: 0
Security: 0
Stars: 6
Watchers: 4
Forks: 7
Open Issues: 3
Type:contao-bundle
Requires
- php: ^7.4 || ^8.0
- contao/core-bundle: ^4.9 || ^5.0
- heimrichhannot-contao-components/sortablejs: ^1.8
- heimrichhannot/contao-ajax-bundle: ^1.0
- heimrichhannot/contao-encore-contracts: ^1.0.2
- heimrichhannot/contao-utils-bundle: ^2.225 || ^3.0
- psr/log: ^1.0 || ^2.0 || ^3.0
- symfony/deprecation-contracts: ^1.0 || ^2.0 || ^3.0
- symfony/service-contracts: ^1.0 || ^2.0 || ^3.0
Replaces
- dev-master
- 2.20.1
- 2.20.0
- 2.19.1
- 2.19.0
- 2.18.0
- 2.17.2
- 2.17.1
- 2.17.0
- 2.16.0
- 2.15.0
- 2.14.3
- 2.14.2
- 2.14.1
- 2.14.0
- 2.13.11
- 2.13.10
- 2.13.9
- 2.13.8
- 2.13.7
- 2.13.6
- 2.13.5
- 2.13.4
- 2.13.3
- 2.13.2
- 2.13.1
- 2.13.0
- 2.12.6
- 2.12.5
- 2.12.4
- 2.12.3
- 2.12.2
- 2.12.1
- 2.12.0
- 2.11.1
- 2.11.0
- 2.10.2
- 2.10.1
- 2.10.0
- 2.9.1
- 2.9.0
- 2.8.1
- 2.8.0
- 2.7.6
- 2.7.5
- 2.7.4
- 2.7.3
- 2.7.2
- 2.7.1
- 2.7.0
- 2.6.3
- 2.6.2
- 2.6.1
- 2.6.0
- 2.5.4
- 2.5.3
- 2.5.2
- 2.5.1
- 2.5.0
- 2.4.2
- 2.4.1
- 2.4.0
- 2.3.0
- 2.2.2
- 2.2.1
- 2.2.0
- 2.1.7
- 2.1.6
- 2.1.5
- 2.1.4
- 2.1.3
- 2.1.2
- 2.1.1
- 2.1.0
- 2.0.4
- 2.0.3
- 2.0.2
- 2.0.1
- 2.0.0
- 1.2.3
- 1.2.2
- 1.2.1
- 1.2.0
- 1.1.0
- 1.0.13
- 1.0.12
- 1.0.11
- 1.0.10
- 1.0.9
- 1.0.8
- 1.0.7
- 1.0.6
- 1.0.5
- 1.0.4
- 1.0.3
- 1.0.2
- 1.0.1
- 1.0.0
- dev-feature/compact_mode
This package is auto-updated.
Last update: 2025-03-10 09:37:17 UTC
README
This module offers an input type for editing one or more records in backend and frontend.
Features
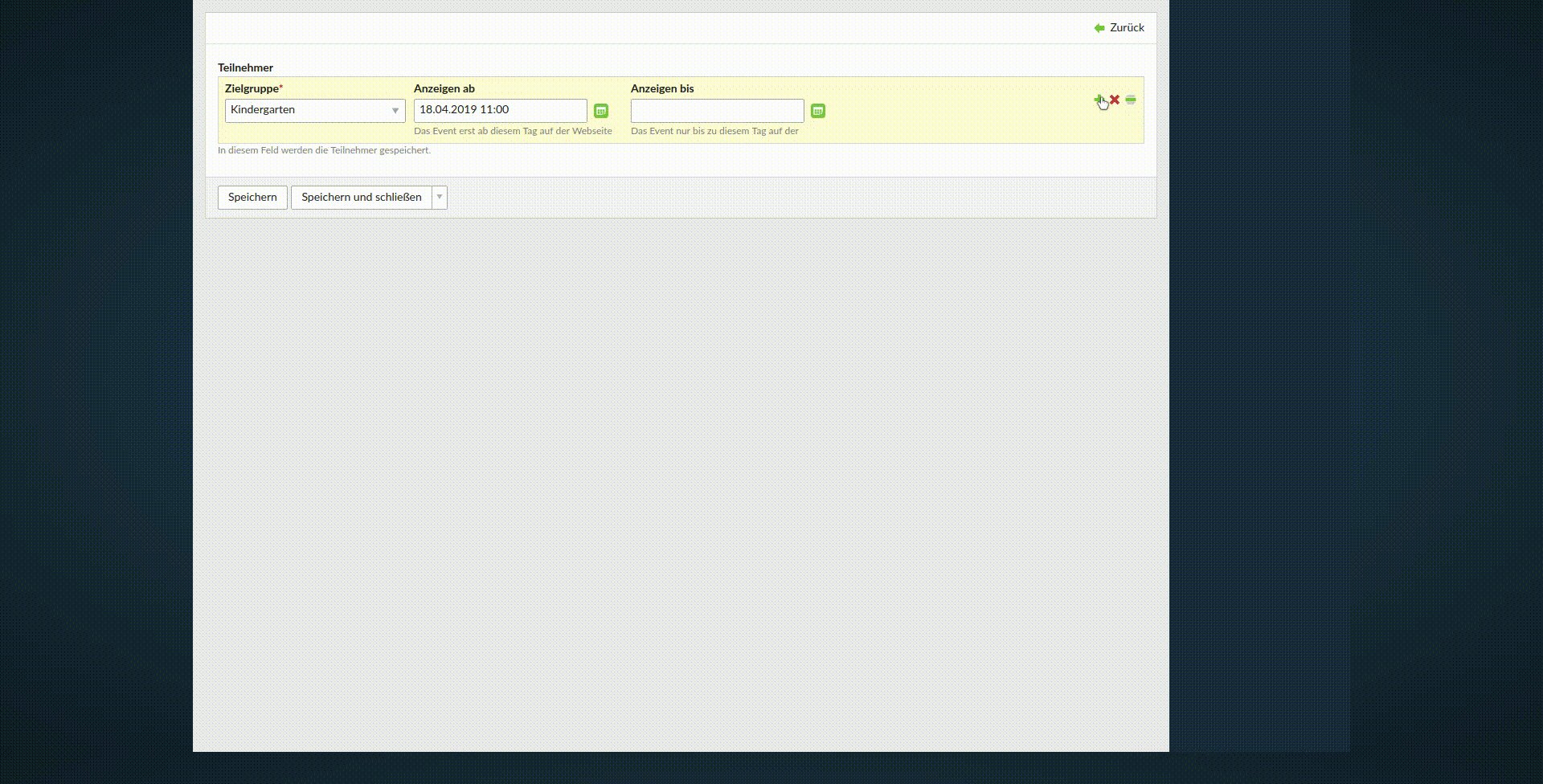
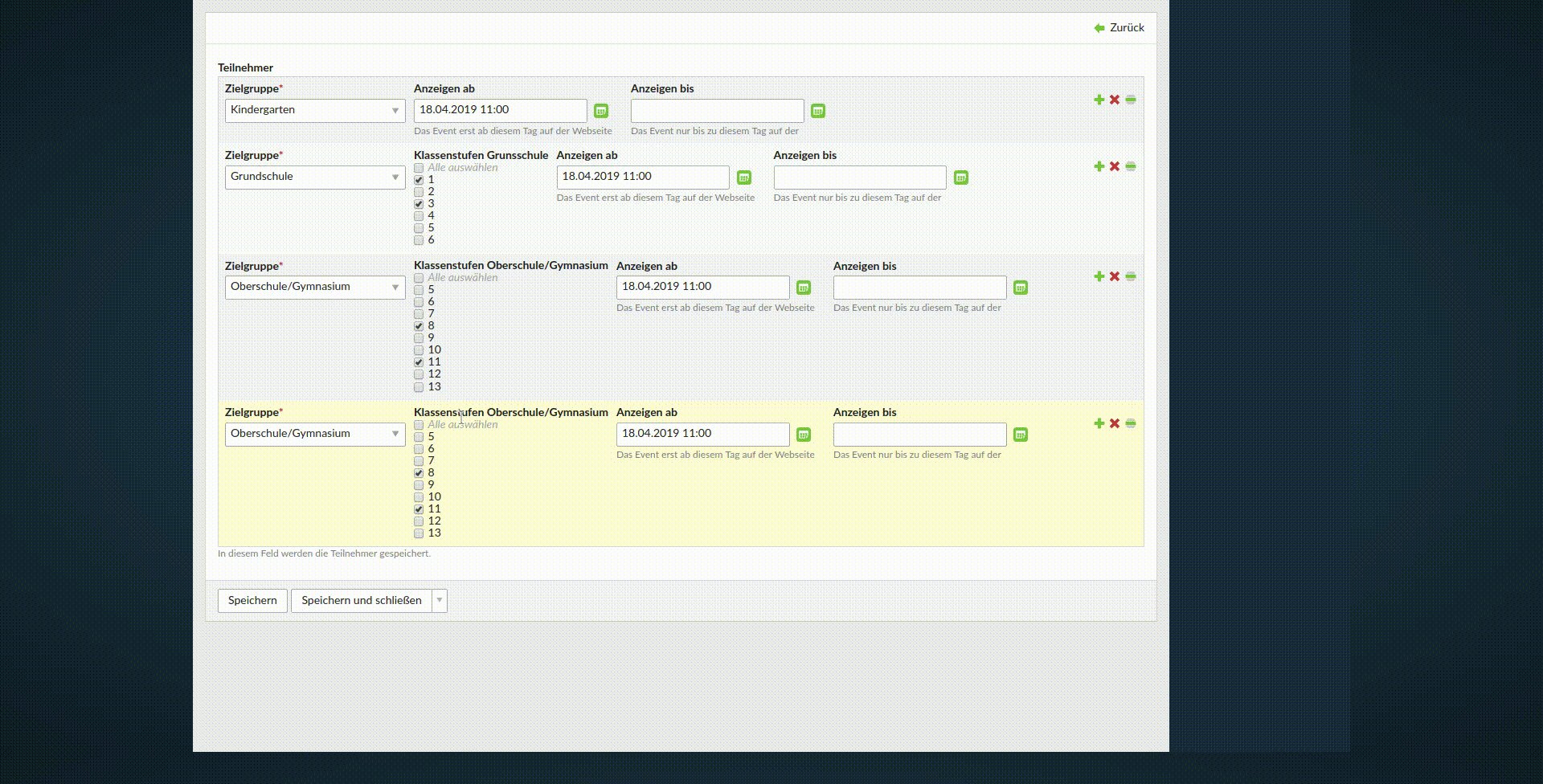
- input type to edit one or multiple records
- support for backend and frontend
- Encore bundle support
Install
Install with composer:
composer require heimrichhannot/contao-multi-column-editor-bundle
Technical instructions
Use the inputType "multiColumnEditor" for your field.
Minimal example:
$GLOBALS['TL_DCA']['tl_my_table']['fields']['mce_field'] = [ 'inputType' => 'multiColumnEditor', 'eval' => [ 'multiColumnEditor' => [ 'fields' => [ 'field1' => [ 'label' => &$GLOBALS['TL_LANG']['tl_my_table']['field1'], 'inputType' => 'text', 'eval' => ['groupStyle' => 'width:150px'] ], 'field2' => [ 'label' => &$GLOBALS['TL_LANG']['tl_my_table']['field2'], 'inputType' => 'select', 'options' => ['option1', 'option2'], 'eval' => ['groupStyle' => 'width:150px'] ], ] ] ], 'sql' => "blob NULL" ];
All available options
'someField' => [ 'label' => &$GLOBALS['TL_LANG']['tl_my_table']['someField'], 'inputType' => 'multiColumnEditor', 'exclude' => true, // add 'compact' to tl_class if you want to display a reduced version of MCE 'tl_class' => 'compact', 'eval' => [ 'multiColumnEditor' => [ // set to true if the rows should be sortable (backend only atm) 'sortable' => true, 'class' => 'some-class', // set to 0 if it should also be possible to have *no* row (default: 1) 'minRowCount' => 2, // set to 0 if an infinite number of rows should be possible (default: 0) 'maxRowCount' => 5, // defaults to false 'skipCopyValuesOnAdd' => false, 'editorTemplate' => 'multi_column_editor_backend_default', // Optional: add palette and subpalette if you need supalettes support (otherwise all fields will be shows) // Legends are supported since verison 2.8 'palettes' => [ '__selector__' => ['field1'], 'default' => 'field1', ], 'subpalettes' => [ 'field1' => 'field2', // key selector 'field1_10' => 'field3' // key_value selector ], // place your fields here as you would normally in your DCA // (sql is not required) 'fields' => [ 'field1' => [ 'label' => ['field 1', 'The description of field 1'], 'inputType' => 'text', 'eval' => ['groupStyle' => 'width:150px', 'submitOnChange' => true] ], 'field2' => [ 'label' => ['field 2', 'The description of field 2'], 'inputType' => 'text', 'eval' => ['groupStyle' => 'width:150px'] ], 'field3' => [ 'label' => ['field 3', 'The description of field 3'], 'inputType' => 'text', 'eval' => ['groupStyle' => 'width:150px'] ] ] ] ], 'sql' => "blob NULL" ],
| Option | Values | Description |
|---|---|---|
| tl_class | compact | Display a reduced version of MCE. |
Add support for special fields (like fileTrees) in Rocksolid Custom Content Elements (RSCE)
Simply add the following to your project's config.php:
$GLOBALS['MULTI_COLUMN_EDITOR']['rsce_fields'] = array_merge(
is_array($GLOBALS['MULTI_COLUMN_EDITOR']['rsce_fields']) ? $GLOBALS['MULTI_COLUMN_EDITOR']['rsce_fields'] : [], [
'tl_content' => ['linkImage']
]
);
where this would be your RSCE config:
$element = [
// ...
'fields' => [
'links' => [
'label' => &$GLOBALS['TL_LANG']['tl_content']['links'],
'inputType' => 'multiColumnEditor',
'eval' => [
'tl_class' => 'long clr',
'multiColumnEditor' => [
'minRowCount' => 0,
'fields' => [
'linkImage' => [
// ...
'inputType' => 'fileTree',
],
// ...
Developers
Assets
Bundle assets are provided as yarn package. Sources and Javascript documentation can be found in src/Resources/npm-package.