heimrichhannot / contao-tinymce-bundle
This bundle allow using tinymce in the contao frontend (form generator).
Installs: 320
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 3
Forks: 0
Open Issues: 0
Type:contao-bundle
pkg:composer/heimrichhannot/contao-tinymce-bundle
Requires
- php: ^8.1
- contao/core-bundle: ^4.13 || ^5.0
- symfony/config: ^5.4 || ^6.0 || ^7.0
- symfony/http-kernel: ^5.4 || ^6.0 || ^7.0
README
This bundle allow using tinymce in the contao frontend (form generator).
Installation
Install with composer or contao manager and update database afterwards.
composer require heimrichhannot/contao-tinymce-bundle
Usage
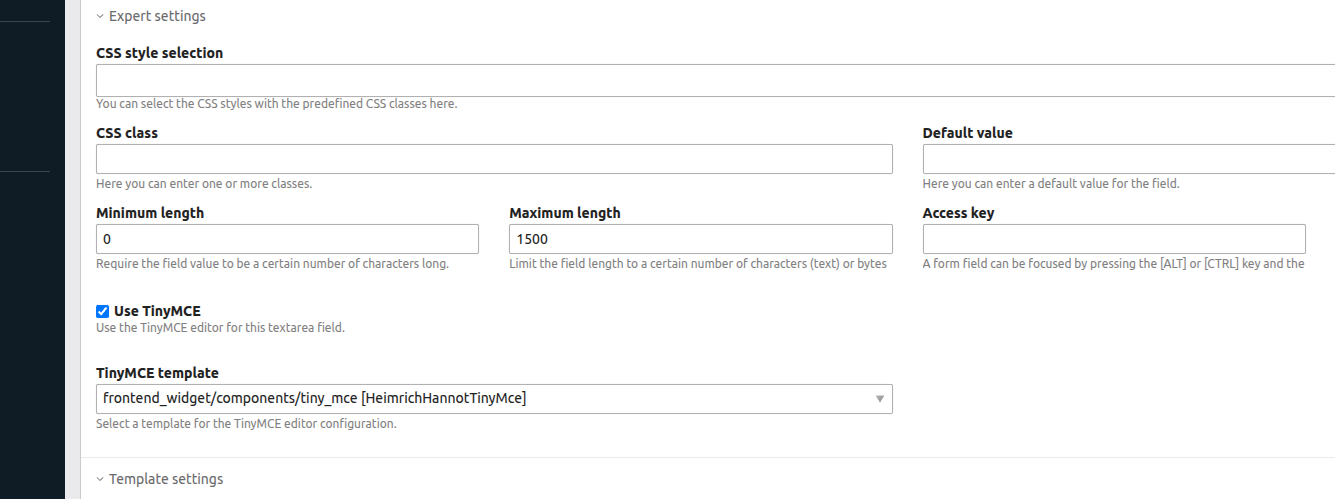
You'll see a new checkbox in textarea fields within the expert legend.
Customization
You can create custom TinyMCE configurations by creating variants of contao/templates/frontend_widget/components/tiny_mce.html.twig.