mll-lab / laravel-graphiql
Easily integrate GraphiQL into your Laravel project
Installs: 2 604 237
Dependents: 9
Suggesters: 3
Security: 0
Stars: 63
Watchers: 2
Forks: 17
pkg:composer/mll-lab/laravel-graphiql
Requires
- php: ^8
- illuminate/console: ^9 || ^10 || ^11 || ^12
- illuminate/contracts: ^9 || ^10 || ^11 || ^12
- illuminate/support: ^9 || ^10 || ^11 || ^12
Requires (Dev)
- ergebnis/composer-normalize: ^2.45
- larastan/larastan: ^2.9.14 || ^3.1
- laravel/framework: ^9 || ^10 || ^11 || ^12
- mll-lab/php-cs-fixer-config: ^5.10
- orchestra/testbench: ^7.52 || ^8.33 || ^9.11 || ^10
- phpstan/extension-installer: ^1.4.3
- phpstan/phpstan: ^1.12.20 || ^2.1.7
- phpstan/phpstan-phpunit: ^1.4.2 || ^2.0.6
- phpunit/phpunit: ^9.6.22 || ^10.5.45 || ^11.5.15 || ^12.0.10
README
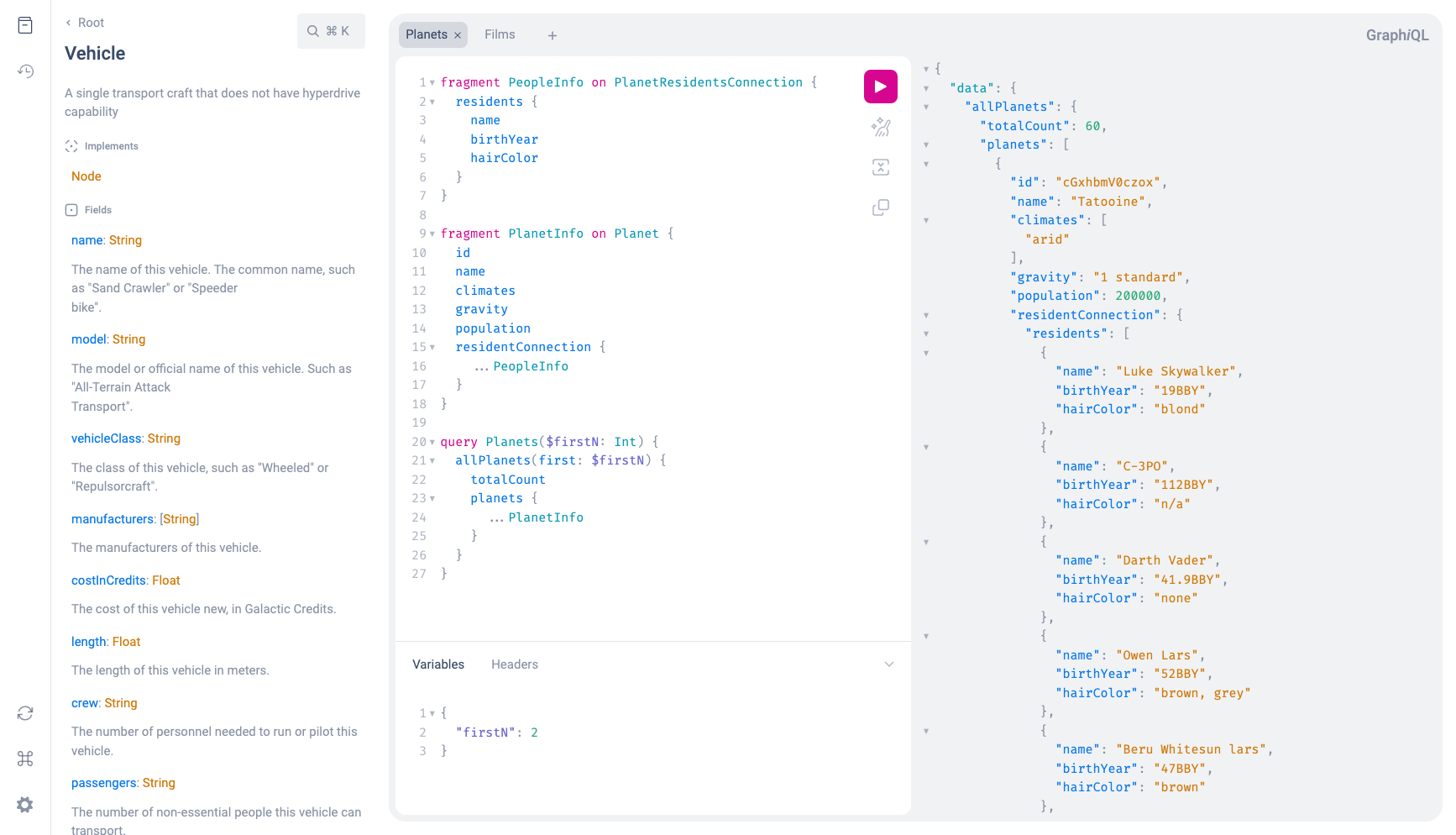
A thin wrapper for serving the GraphiQL UI from Laravel
Please note: This is a UI for testing and exploring your schema and does not include a GraphQL server implementation. To serve a GraphQL API from Laravel, we recommend nuwave/lighthouse.
Installation
Install the package via composer:
composer require mll-lab/laravel-graphiql
Due to Laravel package discovery, this package will automatically register and is then ready to use without configuration.
If you are using Lumen, register the service provider in bootstrap/app.php
$app->register(MLL\GraphiQL\GraphiQLServiceProvider::class);
Upgrade Guide
When upgrading between major versions, consider UPGRADE.md.
Configuration
By default, the GraphiQL UI is reachable at /graphiql and assumes a running GraphQL endpoint at /graphql.
To change those defaults, publish the configuration with the following command:
php artisan vendor:publish --tag=graphiql-config
You will find the configuration file at config/graphiql.php.
Lumen
If you are using Lumen, copy src/graphiql.php to config/graphiql.php manually.
Then load the configuration in your boostrap/app.php:
$app->configure('graphiql');
HTTPS behind proxy
If your application sits behind a proxy which resolves https, the generated URL for the endpoint might not use https://.
This may cause the GraphiQL UI to not work by default.
To solve this, configure your TrustProxies middleware to contain \Symfony\Component\HttpFoundation\Request::HEADER_X_FORWARDED_FOR in $headers.
Customization
To customize the GraphiQL UI even further, publish the view:
php artisan vendor:publish --tag=graphiql-view
You can use that for all kinds of customization.
Change settings of the GraphiQL UI instance
Add extra props in the call to React.createElement(GraphiQL, ...) in the published view.
React.createElement(GraphiQL, { ..., // See https://github.com/graphql/graphiql/tree/main/packages/graphiql#props for available settings });
Configure session authentication
Session-based authentication can be used with Laravel Sanctum.
If you use GraphQL through sessions and CSRF, add the following to the <head> in the published view:
+<meta name="csrf-token" content="{{ csrf_token() }}">
Modify the GraphiQL props as follows:
React.createElement(GraphiQL, {
...,
+ defaultHeaders: JSON.stringify({
+ 'X-CSRF-TOKEN': document.querySelector('meta[name="csrf-token"]').content,
+ }),
})
Make sure your route includes the web middleware group in config/graphiql.php:
'routes' => [
'/graphiql' => [
'name' => 'graphiql',
+ 'middleware' => ['web']
],
],
Local assets
To serve the assets from your own server, download them with:
php artisan graphiql:download-assets
This puts the necessary CSS, JS and Favicon into your public directory.
If you have the assets downloaded, they will be used instead of the online version from the CDN.
Security
If you do not want to enable the GraphiQL UI in production, you can disable it in the config file.
The easiest way is to set the environment variable GRAPHIQL_ENABLED=false.
If you want to protect the route to the GraphiQL UI, you can add custom middleware in the config file.