oblik / kirby-json
JSON editor and field for Kirby.
Installs: 712
Dependents: 1
Suggesters: 0
Security: 0
Stars: 12
Watchers: 4
Forks: 0
Open Issues: 0
Language:Vue
Type:kirby-plugin
pkg:composer/oblik/kirby-json
Requires
This package is auto-updated.
Last update: 2022-08-23 05:56:52 UTC
README
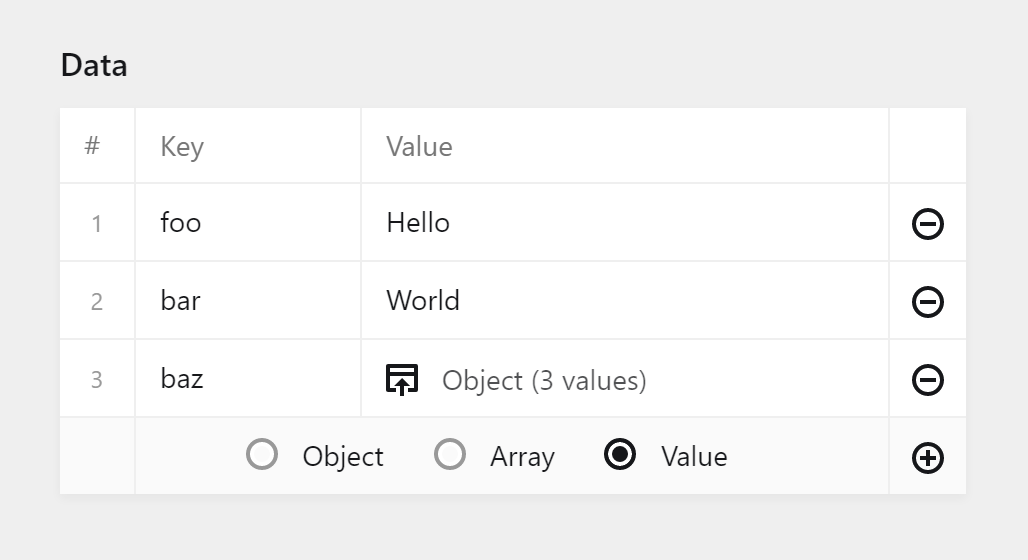
Kirby JSON field and JSON editor Vue component.
⚠ Deprecated!
If your user has to manually edit JSON, you're probably doing something wrong. Even if they have to deal with JSON, it would probably be much better to give them a text field, where they could just write it like anyone else would, rather than providing a GUI. Thus, it makes no sense to have a JSON field.
Installation
With Composer:
composer require oblik/kirby-json
Usage
Field
In the blueprint:
fields: myData: type: json
Available blueprint options for the editor:
array: false # Saved value should be an array? keys: false # Edit object keys? values: true # Edit values? mutate: false # Add/remove entries? sort: true # Allow entry reordering?
In the template, use the native Kirby toData() method:
$data = $page->myData()->toData('json');
Component
If you're building a plugin and you need to allow the user to edit JSON, you can use the same component that the above JSON field uses, k-json-editor, in your own panel plugin:
<template> <k-json-editor v-model="data" :label="label" :options="options" @input="input" ></k-json-editor> </template>
The options you can pass to the component:
{
"isKeysEditable": true,
"isValuesEditable": true,
"isMutatable": true,
"isSortable": true
}