outeredge / magento-structured-data-module
Magento Structured Data Module by outer/edge
Installs: 113 809
Dependents: 0
Suggesters: 0
Security: 0
Stars: 71
Watchers: 10
Forks: 17
Open Issues: 7
Type:magento2-module
pkg:composer/outeredge/magento-structured-data-module
Requires
- php: ^8.1
Requires (Dev)
- dev-master
- 5.2.3
- 5.2.2
- 5.2.1
- 5.2.0
- 5.1.3
- 5.1.2
- 5.1.1
- 5.1.0
- 5.0.11
- 5.0.10
- 5.0.9
- 5.0.8
- 5.0.6
- 5.0.5
- 5.0.4
- 5.0.3
- 5.0.2
- 5.0.1
- 5.0.0
- 4.2.1
- 4.2.0
- 4.1.0
- 4.0.10
- 4.0.9
- 4.0.8
- 4.0.7
- 4.0.6
- 4.0.5
- 4.0.4
- 4.0.3
- 4.0.2
- 4.0.1
- 4.0.0
- 3.0.4
- 3.0.3
- 3.0.2
- 3.0.1
- 3.0.0
- 2.4.1
- 2.4.0
- 2.3.9
- 2.3.8
- 2.3.7
- 2.3.6
- 2.3.5
- 2.3.4
- 2.3.3
- 2.3.2
- 2.3.1
- 2.3.0
- 2.2.25
- 2.2.24
- 2.2.23
- 2.2.22
- 2.2.21
- 2.2.20
- 2.2.19
- 2.2.18
- 2.2.17
- 2.2.16
- 2.2.15
- 2.2.14
- 2.2.13
- 2.2.12
- 2.2.11
- 2.2.10
- 2.2.9
- 2.2.8
- 2.2.7
- 2.2.6
- 2.2.5
- 2.2.4
- 2.2.3
- 2.2.2
- 2.2.1
- 2.2.0
- 2.1.9
- 2.1.8
- 2.1.7
- 2.1.6
- 2.1.5
- 2.1.4
- 2.1.3
- 2.1.2
- 2.1.1
- 2.1.0
- 2.0.0
- 1.2.1
- 1.2.0
- 1.1.0
- dev-script-style-tags
- dev-ollyijb-patch-1
- dev-fix-cache-by-store
- dev-reviewsio
- dev-organization-schema-improvements
- dev-issue-87
- dev-hyva-breadcrumbs-issue-69
- dev-fix-pb-description-issue
- dev-fix-beforeClean
- dev-improve-cache
- dev-fix-availability
- dev-fix-sequence-issue
- dev-fix-flush-cache
- dev-add-cache
- dev-improve-performance
- dev-fix-out-of-stock
- dev-64-improve-tax-calculation
- dev-vseager-patch-ratingcount
- dev-check-review-enable
- dev-54-product-backorders
- dev-product-reviews
- dev-category-data
- dev-fix-get-product-attr-color
- dev-graphql
- dev-add-gtin-field
- dev-fix-reviews
- dev-magento1
This package is auto-updated.
Last update: 2025-11-05 18:22:45 UTC
README
outer/edge Structured Data Module for Magento 2
Our open source module allows you to quickly add structured data markup (also known as Rich Snippets) to any Magento 2 store by simply installing our module and setting a few configuration options.
Once this module is installed you will have valid structured data in the source of your product, contact and CMS pages. For example: https://developers.google.com/search/docs/advanced/structured-data/product
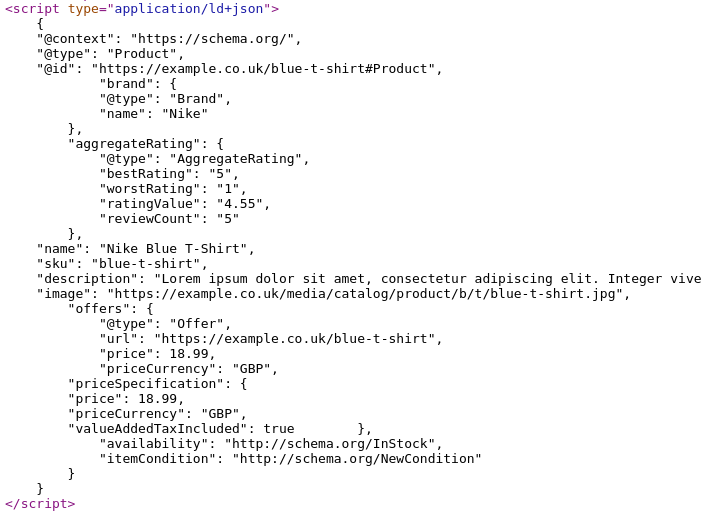
This will look similar to the below:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"@id": "https://example.co.uk/blue-t-shirt#Product",
"brand": {
"@type": "Brand",
"name": "Nike"
},
"aggregateRating": {
"@type": "AggregateRating",
"bestRating": "100",
"worstRating": "1",
"ratingValue": "4.55",
"reviewCount": "5"
},
"name": "Nike Blue T-Shirt",
"sku": "blue-t-shirt",
"description": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer viverra vitae nulla quis venenatis. Donec sollicitudin pharetra eros, in facilisis justo fringilla eu. In at consequat felis.",
"image": "https://example.co.uk/media/catalog/product/b/t/blue-t-shirt.jpg",
"offers": {
"@type": "Offer",
"url": "https://example.co.uk/blue-t-shirt",
"price": 18.99,
"priceCurrency": "GBP",
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 18.99,
"priceCurrency": "GBP",
"valueAddedTaxIncluded": true
},
"availability": "http://schema.org/InStock",
"itemCondition": "http://schema.org/NewCondition"
}
}
</script>
The module provides the following structured data:
Product Page (GraphQL available)
- @type
- @id
- name
- sku
- description
- image
- weight
- brand
- aggregateRating
- bestRating
- worstRating
- ratingValue
- reviewCount
- mpn
- material
- color
- price
- priceCurency
- valueAddedTaxIncluded
- availability
- itemCondition
- AggregateOffer
- offers
- highPrice
- lowPrice
Contact Page
- @type
- @id
- name
- image
- address
- telephone
- url
- geo
CMS Page
- name
- mainContentOfPage
- description
- primaryImageOfPage
Installation
Install via Composer
composer require outeredge/magento-structured-data-module
Review configuration for Structure Data Module
Configuration is available in Stores > Configuration > outer/edge > Structured Data. The following options are available:
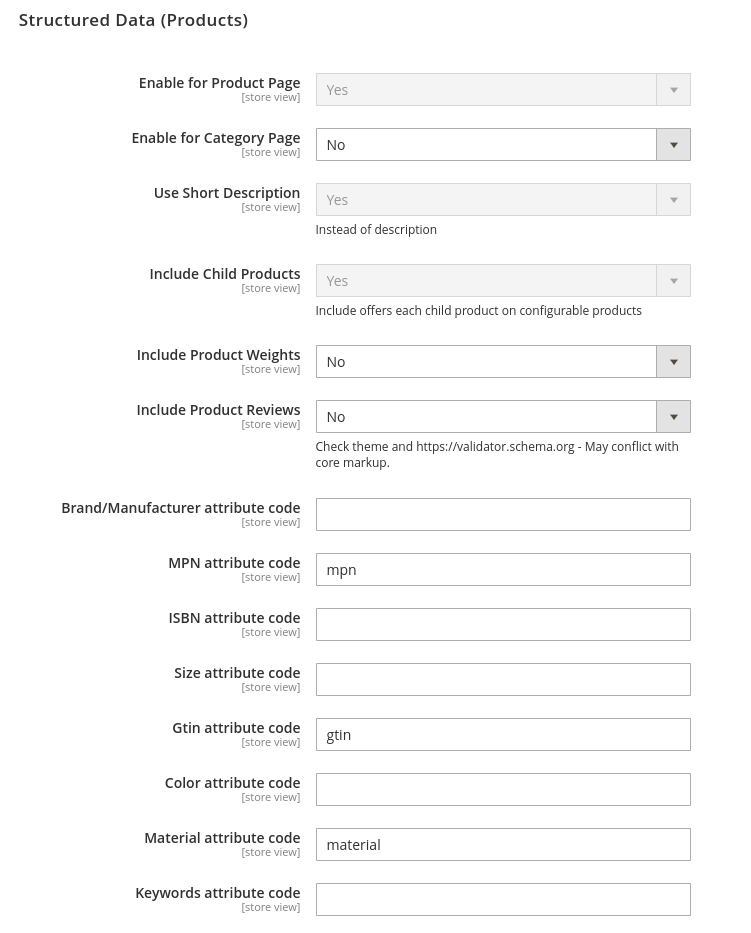
Products
- Enable: Enable or disable structured data on product pages.
- Use Short Description: Use
short_descriptionattribute for thedescriptionmarkup. By defaultdescriptionwill be used. - Include ChildProducts: Choose whether to include individual offer for each child (simple) product for structured data on configurable product pages.
- Include Product Weights: Ad
weightschema to product page structured data. - Product Brand/Manufacturer field: Choose which Magento attribute is used to populate the structured data values.
- Brand (Default:
manufacturerorbrand) - MPN (Default: empty)
- ISBN (Default: empty)
- Size (Default: empty)
- GTIN (Default: empty)
- Color (Default:
ColororColour) - Material (Default: empty)
- Keywords (Default: empty)
- Brand (Default:
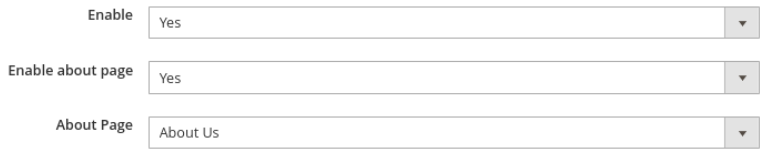
CMS Pages
- Enable: Enable or disable structured data on CMS pages.
- Enable About Page: Enable or disable
"@type": "AboutPage". - About Page: Select the CMS page for
"@type": "AboutPage".
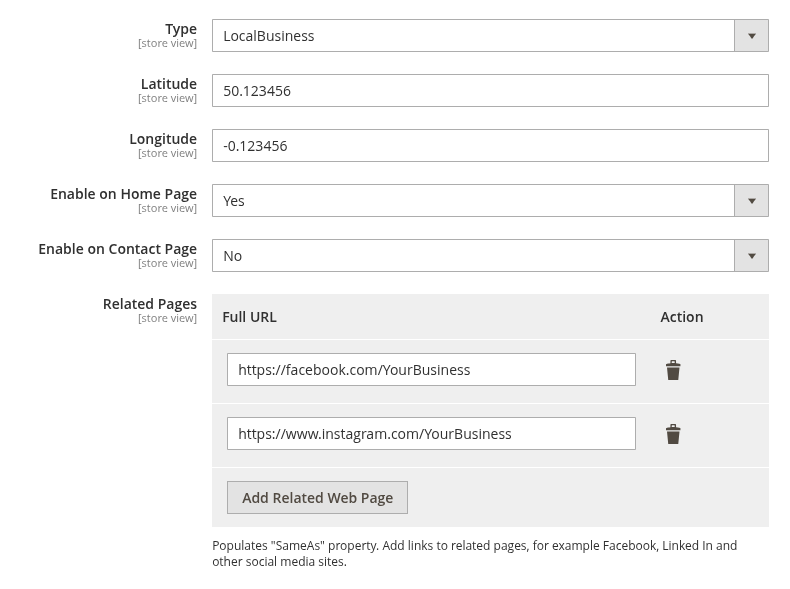
Organization
- Type: Select whether business in a Local Business or Organization.
- Latitude: Specify latitude for local business.
- Longitude: Specify longitude for local business.
- Enable on Home Page: Enable or disable Organization structured data on Home page.
- Enable on Contact Page: Enable or disable Organization structured data on Contact page.
- Related Pages Populates "SameAs" property. Add links to related pages, for example Facebook, Linked In and other social media sites.
Once the module is installed and configured you will find the schema markup in your source code:
GraphQL
Our structured data module provides for product schema to the built in Magento GraphGL endpoint. Simply request the structured_data field with your product data as per the example below and the data will be returned as a JSON array:
{
products(
filter: {
...
}
) {
items {
sku
name
structured_data
}
}
}
Uninstalling the module
Remove via Composer
composer remove outeredge/magento-structured-data-module
References
Google docs for structured data format (using JSON-LD format)
https://developers.google.com/search/docs/guides/intro-structured-data https://developers.google.com/search/docs/advanced/structured-data/product