oveleon / contao-glossary-bundle
A glossary extension for the Contao Open Source CMS. Glossaries are organized in archives similar to news and events and can be displayed via a list and reader module.
Fund package maintenance!
oveleon
Installs: 3 790
Dependents: 0
Suggesters: 0
Security: 0
Stars: 4
Watchers: 4
Forks: 3
Open Issues: 1
Type:contao-bundle
Requires
- php: ^8.1
- ext-json: *
- contao/core-bundle: ^4.13 || ^5.1
- doctrine/dbal: ^3.3
- knplabs/knp-menu: ^3.1
- symfony/config: ^5.4 || ^6.4 || ^7.0
- symfony/dependency-injection: ^5.4 || ^6.4 || ^7.0
- symfony/framework-bundle: ^5.4 || ^6.4 || ^7.0
- symfony/http-foundation: ^5.4 || ^6.4 || ^7.0
- symfony/http-kernel: ^5.4 || ^6.4 || ^7.0
- symfony/routing: ^5.4 || ^6.4 || ^7.0
- symfony/security-core: ^5.4 || ^6.4 || ^7.0
- symfony/string: ^5.4 || ^6.4 || ^7.0
- symfony/translation-contracts: ^2.3 || ^3.0
Requires (Dev)
- contao/contao-rector: @dev
- contao/easy-coding-standard: ^6.12
- contao/manager-plugin: ^2.3.1
- phpstan/phpstan: ^1.0
- phpstan/phpstan-doctrine: ^1.3
- phpstan/phpstan-phpunit: ^1.0
- phpstan/phpstan-symfony: ^1.0
- shipmonk/composer-dependency-analyser: ^1.5
- shipmonk/dead-code-detector: ^0.2.1
- slam/phpstan-extensions: ^6.0
- thecodingmachine/phpstan-strict-rules: ^1.0
Conflicts
- contao/core: *
- contao/manager-plugin: <2.0 || >=3.0
README

A glossary extension for the Contao Open Source CMS. Glossaries are organized in archives similar to news and events and can be displayed via a list and reader module.
Support
If you like this extension, we'd love your support in keeping the open-source spirit alive.
If you think this plugin is useful, please consider sponsoring us to help contribute to our time invested and to further development of this and other open source projects.
Your contributions, whether through coding, testing, providing feedback, or even
a donation, help ensure that we can continue offering free open source software.
Join us in making a difference, and thank you for your support! - Oveleon.
Working with Contao 4.13 and Contao ^5.1 (PHP ^8.1)
Description
With the Contao Glossary Bundle, you can manage glossary terms in the backend and display them using frontend modules. Each glossary entry can be individually modified and structured with content elements. Terms appearing on your website can be automatically replaced links (or another markup) and a hovercard preview.
- Features
- Installation
- Setup
- Front end modules
- Page & Glossary settings
- Creating links in Contao
- Glossary JavaScript
- Browser Support (JavaScript)
- Frequently asked Questions
- Support
- License
Features
- Compatible with Contao 4.9 and higher versions (PHP 8 Support)
- Possibility to create multiple glossaries
- Frontend- and Backend permissions for glossaries and terms
- Access protection for modules
- Paginated glossary lists
- Quick-links
- Navigation/Pagination grouping for umlauts (UTF8 to ASCII conversion)
- Automatic keyword conversion of glossary terms (markup or link)
- Case sensitivity for keyword conversion
- Hover-card-preview for glossary terms
- Loading animation for hover-cards
- Insert tags
- Link-picker
- Meta title and description for detail pages
- Sitemap-Integration
- Cache invalidation
- Caching for hover-card content (session-storage)
- Caching for abbr descriptions (session-storage)
- can be enabled using the markup feature with 'abbr'
Installation
Upgrading to version 2
After upgrading from version 1 to version 2, make sure to edit your modules (glossary and glossary-reader) and set up the new templates.
Via composer
composer require oveleon/contao-glossary-bundle
Via contao-manager
Search for contao glossary bundle and add it to your extensions.
After installing the contao-glossary-bundle, you need to run a contao install.
Setup
Creating glossaries and terms
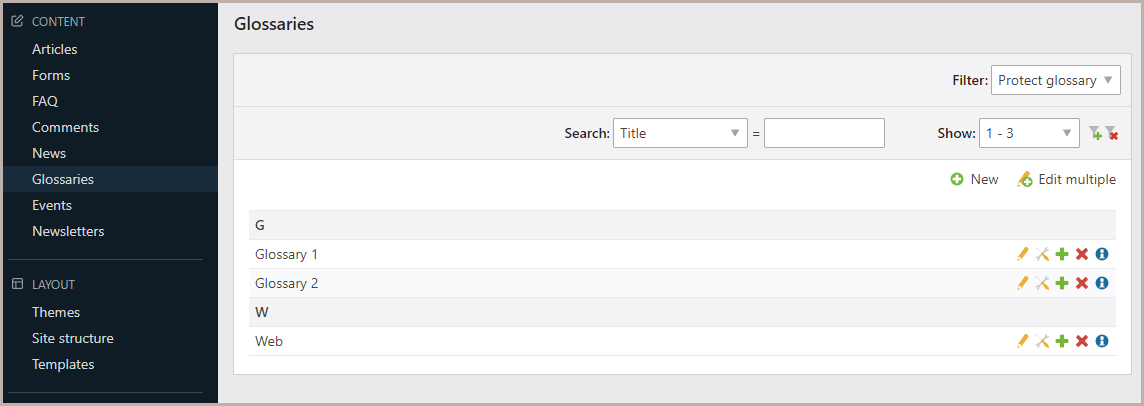
The Contao Glossary Bundle uses archives (glossaries) and glossary items (terms) similar to the Contao-News-Bundle.
-
Set up a redirect page for glossary items
-
Create a new glossary archive in Glossaries
-
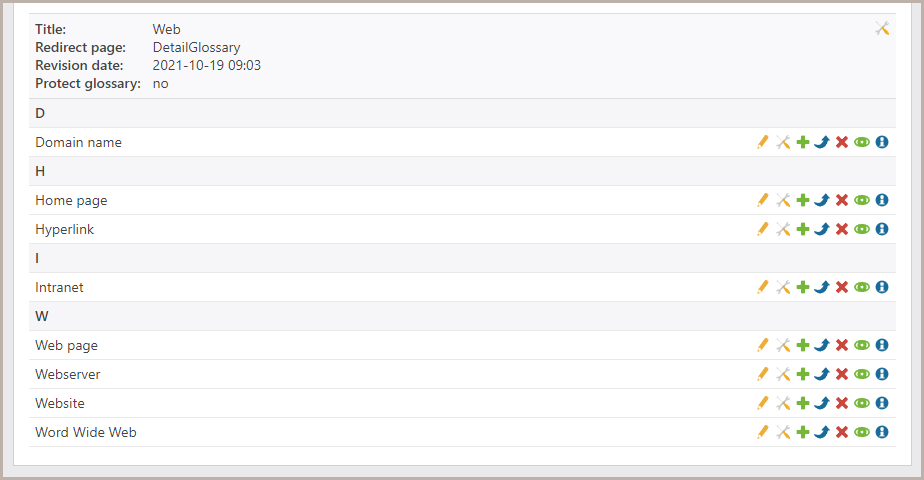
Edit ✎ the new glossary to add new glossary items (terms)
-
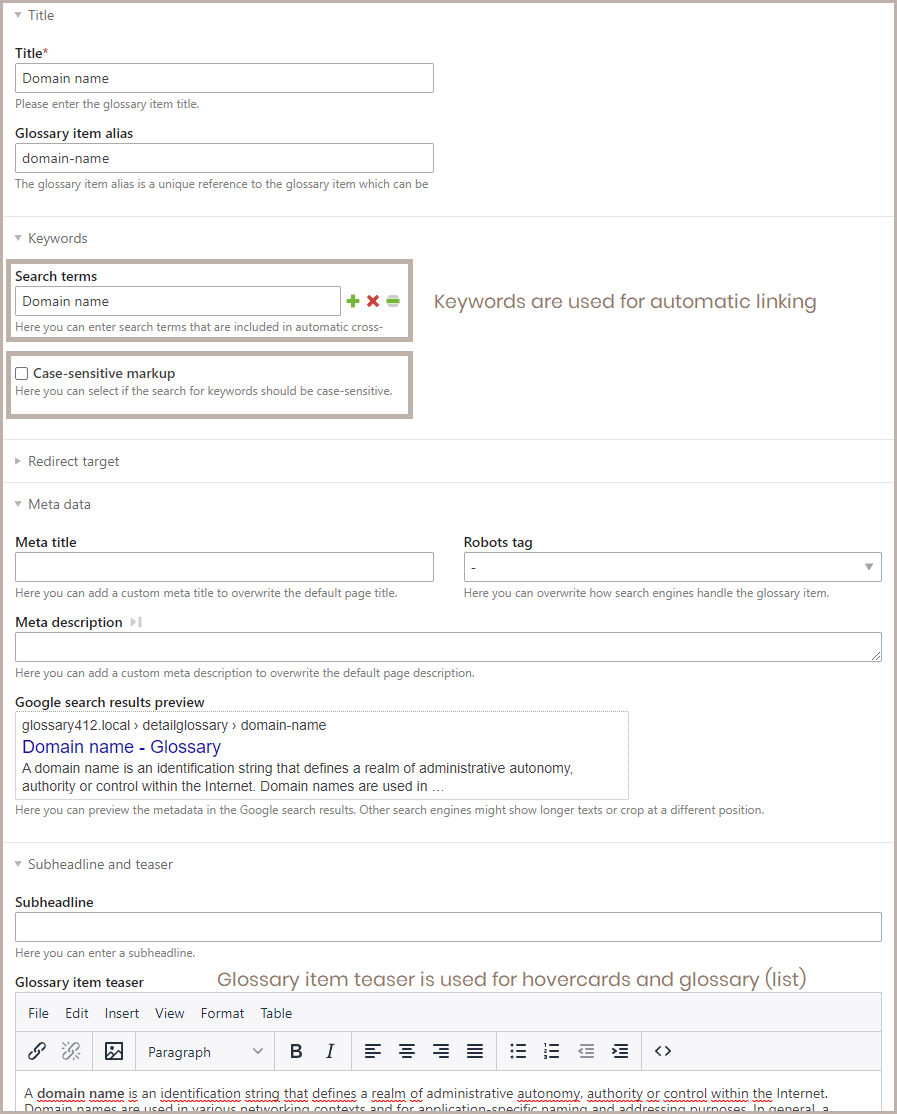
Create a new glossary item:
- Title = Glossary term
- (Search terms = keywords for automatic conversion)
- Glossary item teaser = teaser text for glossary overview etc.
- Publish item
-
(Additionally, you are able to create content elements for detail pages - Similar to contao news)
Publishing your glossaries to your website
To display your glossaries and glossary terms, you have to create two front end modules:
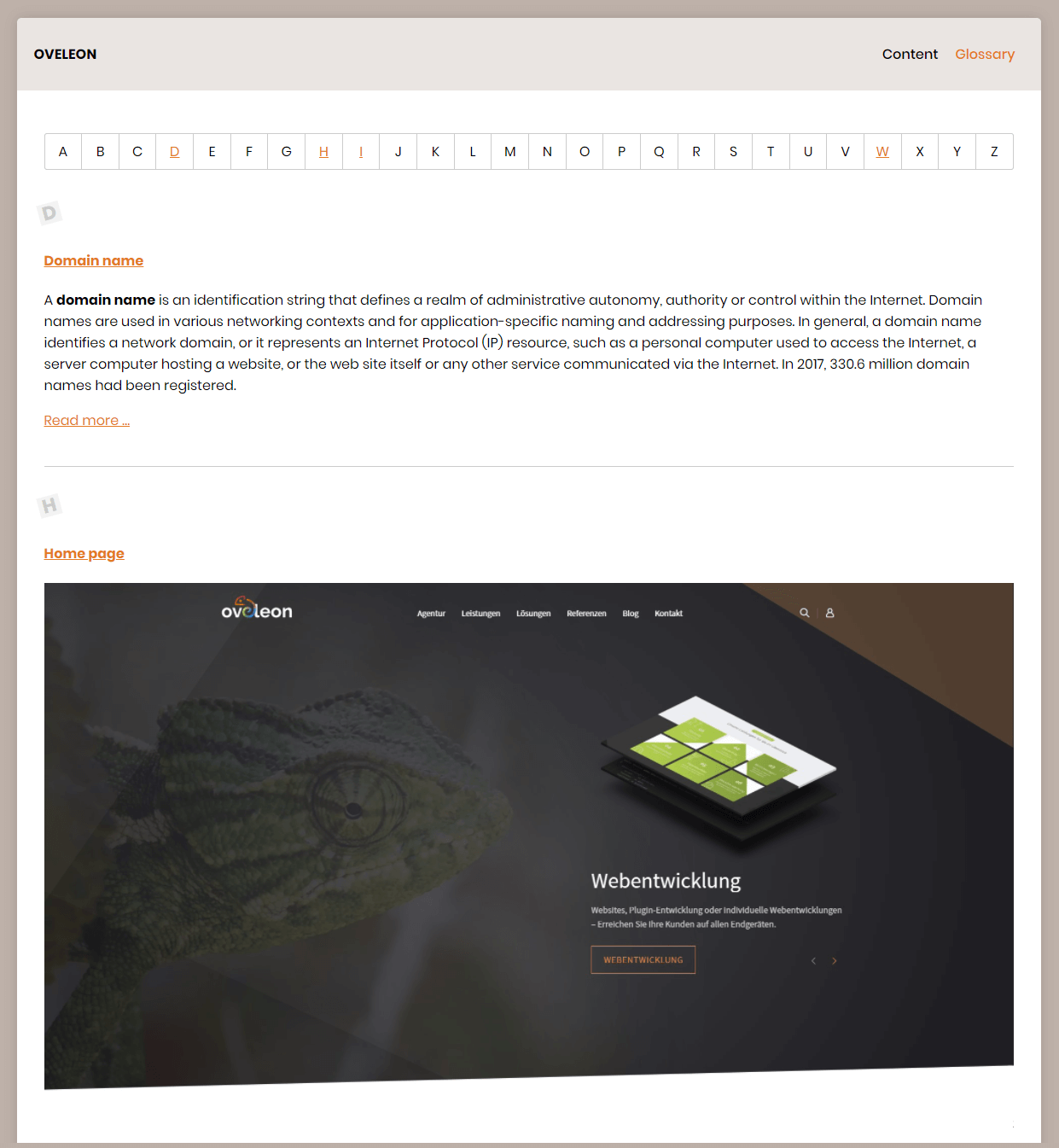
Glossary overview
-
Create the front end module Glossary
-
Select your glossary/glossaries and configure the module
-
Embed the module in a page
Glossary reader
-
Create the front-end module Glossary-reader
-
Select your glossary/glossaries
-
Embed the module in your redirect-page (for your archive)
Automatic keyword conversion and hovercards
-
Go to your website root and "activate glossary" under glossary settings
-
Select your glossary/glossaries
-
(Enable hovercards if needed)
Only search terms within glossary items are taken into account. Not the keyword itself
You are able to add multiple keywords to a term. The glossary JavaScript does an exact search; thus spaces are allowed as well.
Hint:
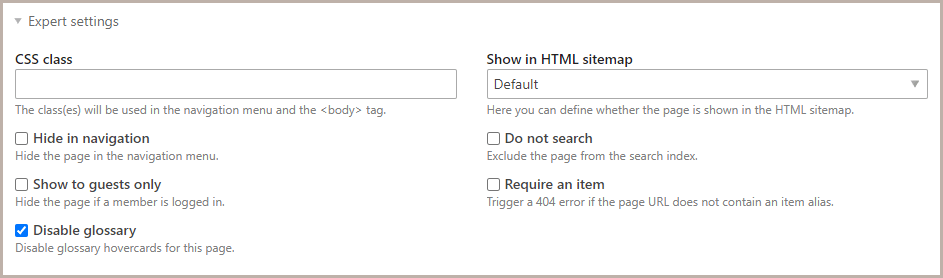
You can disable automatic keyword conversion and hovercards within "Expert settings" on regular pages. This option is recommended for glossary pages.
Front end modules
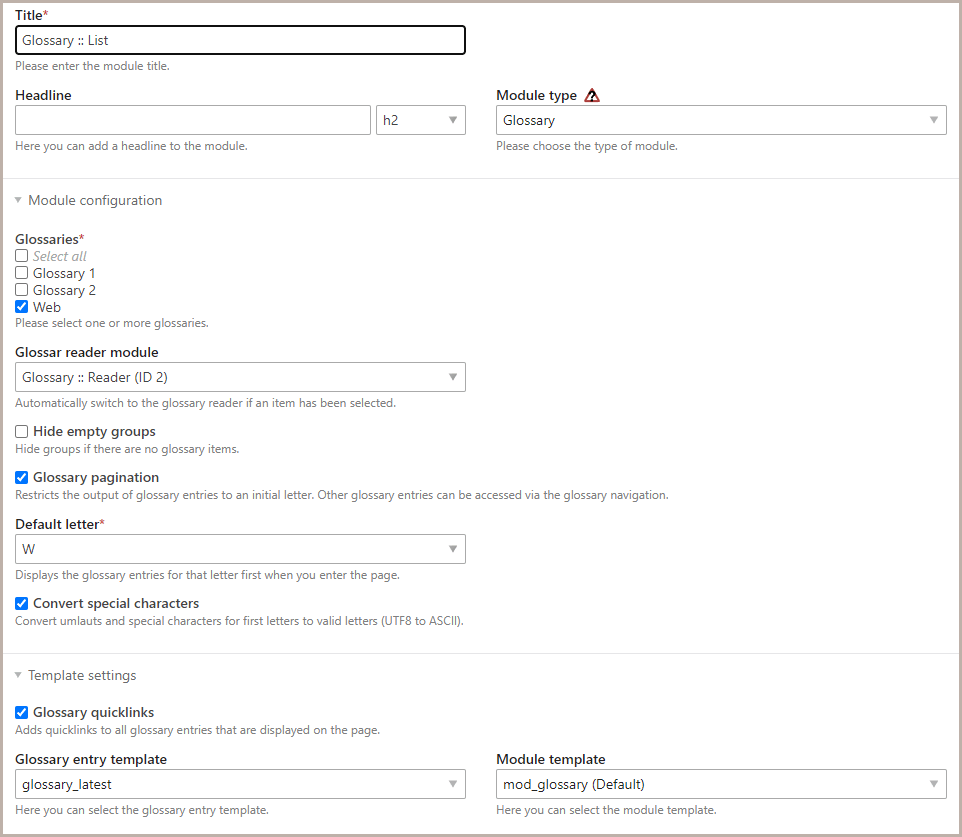
Glossary
The glossary displays published glossary items from selected glossaries.
Settings
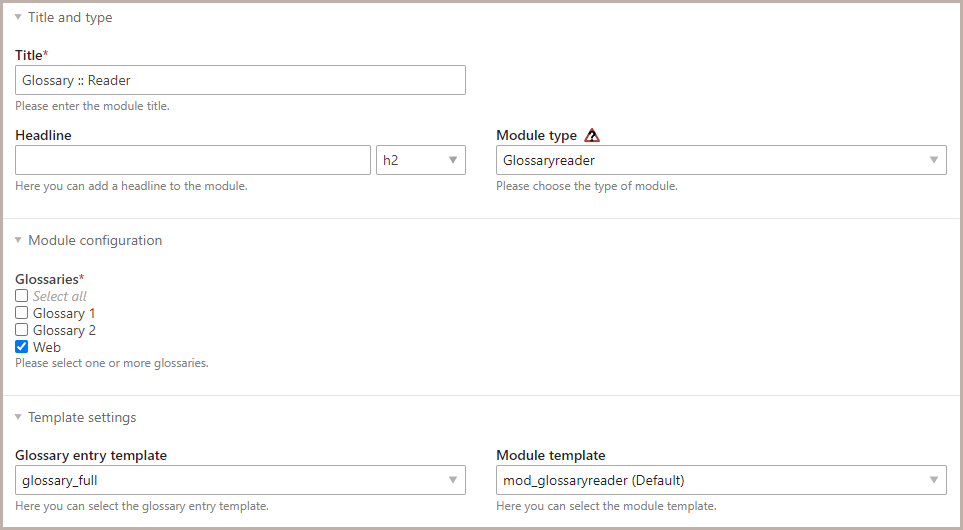
Glossaryreader
The glossary displays published glossary items from selected glossaries.
Settings
Page & Glossary settings
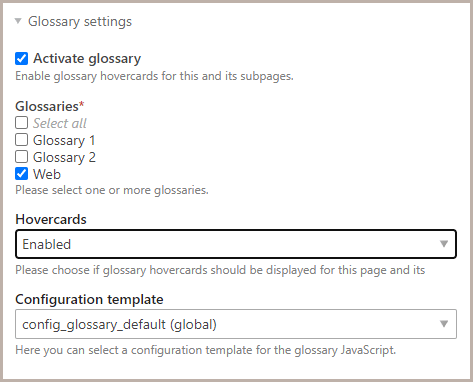
Root page settings
The contao glossary bundle extends the
Root page
with additional Glossary Settings.
The settings will work for all subpages for this root page.
All keywords within glossary items are converted to links by default (You are able to change the markup within the glossary configuration template, see JavaScript Settings)
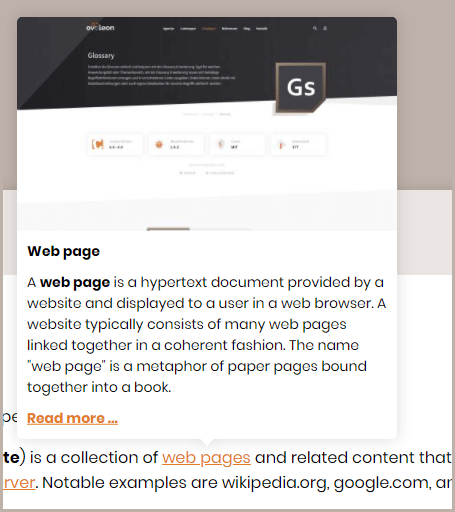
The hovercard shows a preview of the glossary item
Regular page settings
The Expert settings for regular pages are extended with the following option:
Glossary archive settings
The Glossaries under Glossaries contain extra options for hovercards
The teaser images within glossary items are shown in the hovercard
Glossary item settings
Glossary items are terms within your glossaries.
Creating links in Contao
Automatic conversion creates links (or another markup) when entering the page through JavaScript. For SEO purposes, you are able to create real links within Contao using the following options:
Using Insert tags
For more information on Insert tags, please visit the
Contao documentation.
Insert tags
You can use insert tags with the glossary id or its alias (aliases are generated and unique).
Example
{{glossaryitem::430}}
{{glossaryitem::website}}
TinyMCE / Link picker
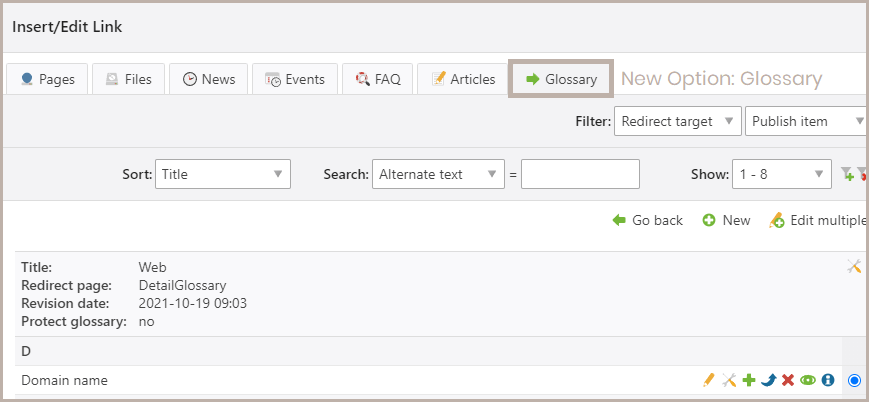
When creating links in TinyMCE in the backend of Contao CMS, you are able to choose a new source "Glossary" in the link picker.
Known limitations
It is currently not possible to add hovercard-events to a link created via link picker through tinyMCE due to security reasons.
To apply a hovercard event to a link, edit the html within your tinymce, and add
data-glossary-id: "your glossary item id"
to your link.
Example
<a href="{{glossaryitem_url::430}}" target="_blank" rel="noopener" data-glossary-id="430">Domain name</a>
Glossary JavaScript
Markup of glossary keywords and behavior for hovercards can be changed by parsing options into the glossary initialization. The Glossary object can be found within the config_glossary_default template. Developers can create a new template with the following prefix: 'config_glossary_', and choose it in the root page settings.
Settings
Enabling 'showLoadingAnimation' shows an empty hovercard until content is loaded
Browser Support
The Glossary-JavaScript for automatic keyword conversion was tested in the following browsers:
https://caniuse.com/?search=String.matchAll
Mac (Big Sur, Catalina):
- Safari (14.1, 13.1)
- Google Chrome (94)
- Mozilla Firefox (93)
- Opera (80)
- Microsoft Edge (94)
IPhone and IPad
- Mobile Safari (iOS 14 and iOS 14)
- Chrome Mobile (iOS 14 and iOS 14)
Microsoft Windows
- Google Chrome (94)
- Mozilla Firefox (93)
- Opera (80)
- Microsoft Edge (94)
It will work with every browser that supports String.matchAll
Frequently asked questions
The glossary term markup does not work on my website
- Make sure to check whether the glossary is activated in root page settings
- Make sure to check whether the glossary is not disabled for this subpage
- Check whether there is any JavaScript errors from other sources when opening developer tools
- Make sure to check for an existing
<div id="wrapper">container inside your<body>If you are using a custom theme, you have to adjust the glossary JavaScript within the template
config_glossary_default.html. Here you can add an entry selector for the main content of your page as shown below ( See JavaScript Options):const GN = new Glossary({ 'entrySelector': "#YOUR-CONTENT-SELECTOR",
Not all links are converted on my page
- This only happens for Safari 16.3 and lower and there is no way around this, the simple solution is to buy a new device
- The JavaScript for the markup contains a fallback due to MacOS and Safari not allowing js-regex-lookbehind.
- Keywords with spaces (e.g. "Foo Bar") can not be found, full keywords ("Foobar") will still be taken into account.
I want to style the glossary markup
- In case you need a class, you have to adjust the JavaScript configuration within
config_glossary_default.html - Make sure to check the JavaScript-Settings for more options.
const GN = new Glossary({ 'markupAttr': { 'class': 'yourclass1 yourclass2' },
Support
Important
Feel free to report bugs and feature requests, do not feel entitled to bugs being fixed fast or your feature request being implemented for free. There is no such thing as a free lunch TANSTAAFL.
If you want a feature implemented or your bug fixed ASAP, you can commission it by contacting us via website.
License
This project is licensed under the AGPL-3.0 License — check LICENSE for more details.