techdivision / flexcolumnlayouts
Flex column layouts for neos nodetypes
Installs: 4 233
Dependents: 0
Suggesters: 0
Security: 0
Stars: 3
Watchers: 16
Forks: 7
Open Issues: 1
Language:CSS
Type:neos-plugin
Requires
- neos/fusion-afx: *
- neos/neos: ^7.0 || ^8.0
- neos/nodetypes-columnlayouts: *
- shel/neos-colorpicker: *
- dev-master
- 4.0.2
- 4.0.1
- 4.0.0
- 3.2.3
- 3.2.2
- 3.2.1
- 3.2
- 3.1.2
- 3.1.1
- 3.1.0
- 3.0.2
- 3.0.1
- 3.0.0
- v2.0.1
- v2.0.0
- 1.x-dev
- v1.0.1
- v1.0.0
- 1.0.0-beta5
- 1.0.0-beta4
- 1.0.0-beta3
- 1.0.0-beta2
- 1.0.0-beta
- 0.0.2-alpha
- 0.0.1-alpha
- dev-task/neos9
- dev-task/prevent-deep-content-nesting
- dev-bugfix/cache-child-nodes
- dev-bugfix/caching
- dev-update/neos-8.x
- dev-feature/breakpoint-layouts
This package is auto-updated.
Last update: 2025-03-19 11:40:31 UTC
README
Based on TailwindCSS, but offers also css classes for Bootstrap4.
It extends your standard Neos-ColumnLayouts with flex properties, so you can adjust every column with css flex properties.
Get started
- Install the package via packagist: Add
"techdivision/flexcolumnlayouts" : "~4.0"to the require section of the composer.json or runcomposer require techdivision/flexcolumnlayouts. - If needed (i.e. nothing follow the instructions under "TailwindCSS" or "Bootstrap4"
- Apply a node migration, if you want to use this feature on existing nodes.
For editors
You find a lot of settings now in your multi-column nodes. We kept the css names instead of more speaking ones and added some links to an interactive documentation right in the inspector. Flex is sometimes better understood if you try it out.
Note: All the settings can be overidden per breakpoint.
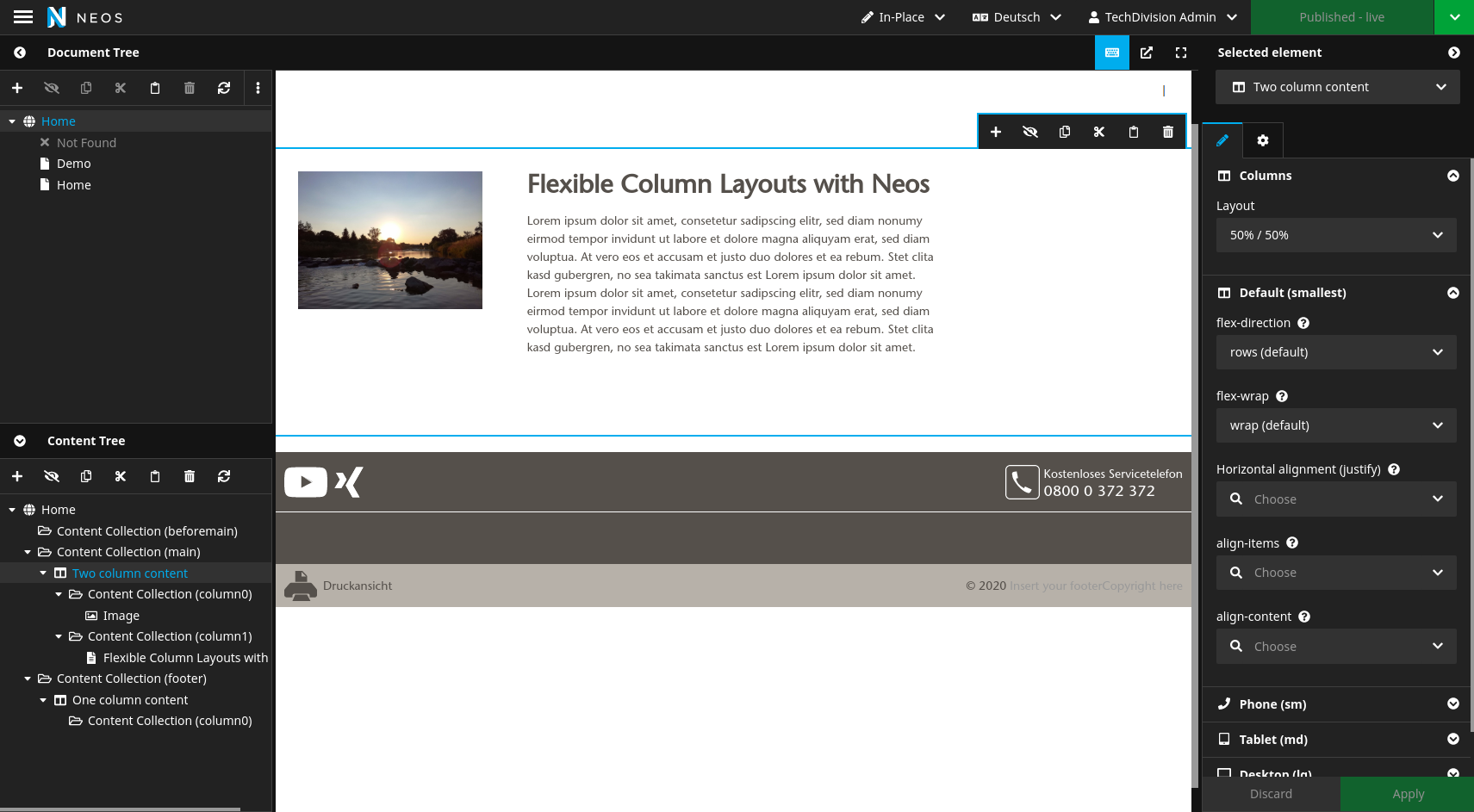
NodeType level
Here you can see, how it looks like on NodeType level: You have plenty of options to adjust your columns IF YOU EXTEND ALL ADVANCED FEATURES WITH SUPERTYPES Go to Extend Flex-Properties With More Advanced Features section
You have the following options for the whole grid
- Layout: (as usual, but per breakpoint)
like 50/50, 60/33 or similar - flex-direction
- flex-wrap
- justify-content
- align-items
- align-content
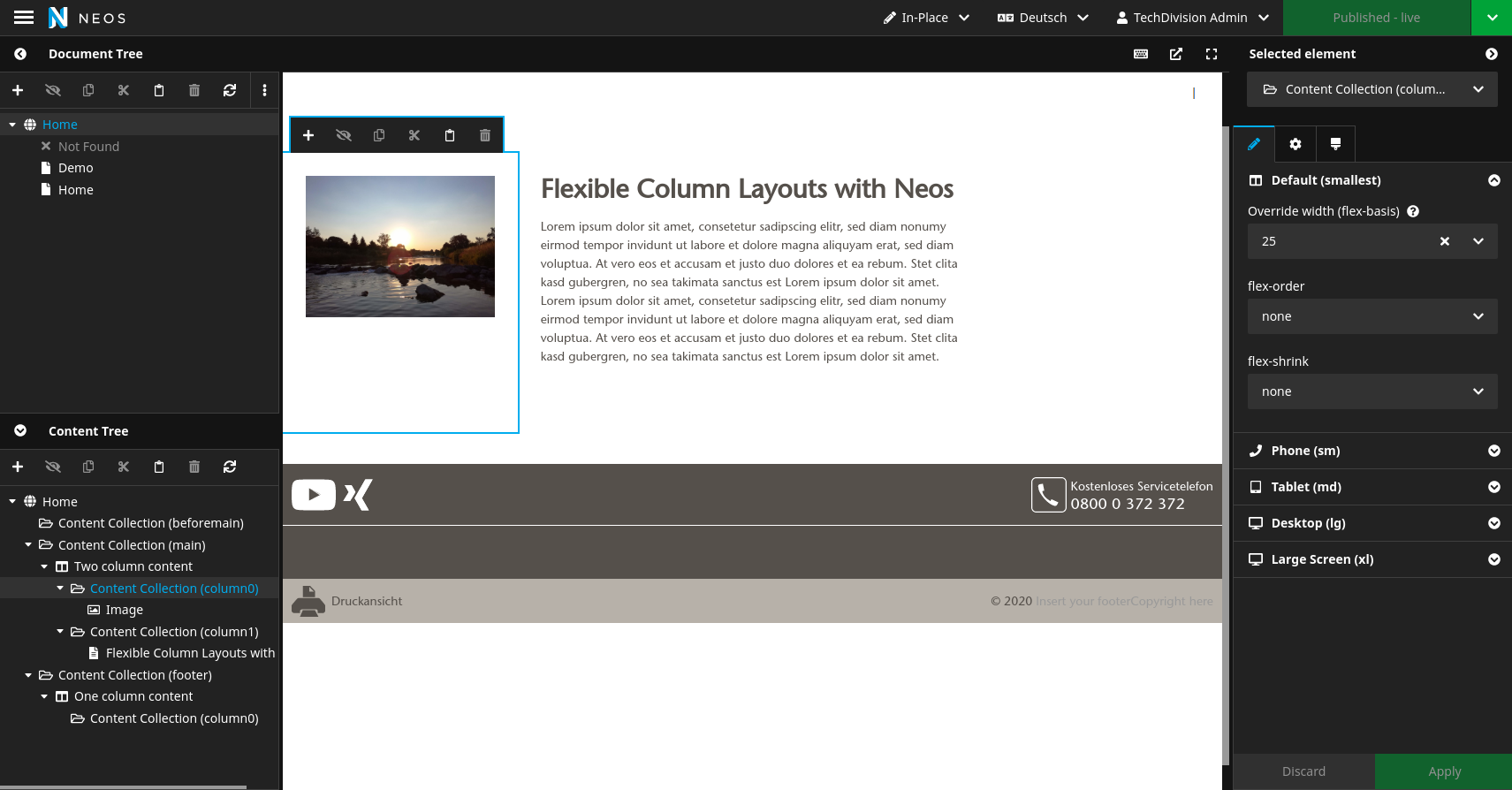
Column level
Here you can see, how it looks like on Column level: There you can override your options.
- Override width: Here you can override the width on a column-basis, so that you can have individual grids like 25/33 and dont have to add fixed layouts for that
- flex-order
- flex-shrink
- Inline-Styles: background-color, text-color and background-image (experimental, just inline-styling - too specific to generalize)
Principle
The idea behind this package is to have a full extendable set of options for flex layouts available, so you can:
- Do some experiments
- Check which layouts improve experience, readability and layout on your website
- Build new NodeTypes from that template
Having all those options at hand might be too complicated for some editors, but gives a great toolbox for advanced ones. Therefore we keep the default features as simple as possible. Go to Extend Flex-Properties With More Advanced Features section
For developers
TailwindCSS
If you already use tailwindcss in your project, you are all set and the classnames will be available to you. If not, you have several choices:
- (default) include the small css we deliver with this package which only include tailwind flex classnames
- include the latest tailwind css build in your project (might be oversized)
- include the scss files we provide in this package that produces tailwind-like classes
@import 'Plugins/TechDivision.NodeTypes.FlexColumnLayouts/Resources/Private/Scss/TailwindFlexClasses';
Bootstrap 4 & 5 Support
If you are using Bootstrap 4 or 5 in your project and have Flex Utilities 4 or Flex Utilities 5 available, you just have to:
- Add the small stylesheet
Resources/Public/Css/BootstrapAdditionalFlexClasses.css
to your page that adds some classes that bootstrap doesn't provide. - Or include the scss file
@import 'Plugins/TechDivision.NodeTypes.FlexColumnLayouts/Resources/Private/Scss/BootstrapAdditionalFlexClasses';
- For sure, you need to add some fusion code to replace the tailwind classnames, which are a bit different:
(For replacement, we have a mapping file, where you can see the differences:Configuration/Settings.CssClassMapping.Bootstrap.yaml
prototype(TechDivision.NodeTypes.FlexColumnLayouts:MultiColumn) {
containerClasses.@process.replaceClasses {
expression = ${CssClassMapping.replace(value, 'bootstrap')}
@position = 'end'
}
columns.itemRenderer.attributes.class.@process.replaceClasses {
expression = ${CssClassMapping.replace(value, 'bootstrap')}
@position = 'end'
}
}
Adding or Changing wrapper or column classes
In case if you want wrap the Flex-Container you can easily add your desired class (in this case container-fluid or container) within the fusion for MultiColumn. Also, you can add classes for Columns like this:
prototype(TechDivision.NodeTypes.FlexColumnLayouts:MultiColumn) {
# add behaviour class and change wrapper class of wrapperClasses
wrapperClasses = Neos.Fusion:Join {
wrapper = 'my-wrapper-class'
behaviour = 'container-fluid'
@glue = ' '
}
# add class to columns
columns = Neos.Fusion:Collection {
itemRenderer = Neos.Neos:ContentCollection {
attributes = Neos.Fusion:Attributes {
class = Neos.Fusion:Join {
theme = 'myThemeClass'
@glue = ' '
}
}
}
}
}
Node Migration
In case you do not start with a fresh project, but want to have those features available on your existing multi-column containers as well, we provided you with a node migration:
Use with caution and only if you know what you are doing!
./flow node:migrate 20200904150412
Change breakpoint settings
If you include the scss files, you can overwrite the breakpoint variables defined by default:
$flexBreakpointConfiguration: ( '640px': 'sm\\:', '768px': 'md\\:', '1024px': 'lg\\:', '1280px': 'xl\\:', );
Remove/Adjust breakpoint
To get rid of a breakpoint you just have to remove the breakpoint from SCCS and change the YAML configuration.
e.g. you want to remove the md breakpoint and edit some labels to increase the usability for the Editor
'TechDivision.NodeTypes.FlexColumnLayouts:BreakpointsMixin': superTypes: 'TechDivision.NodeTypes.FlexColumnLayouts:BreakpointsMixin.Md': false #disable mdBreakpoint ui: inspector: groups: defaultBreakpoint: label: 'Default (smallest)' smBreakpoint: label: 'Phone (sm) >= 576px' lgBreakpoint: label: 'Tablet (lg) >= 992px' xlBreakpoint: label: 'Desktop (xl) >= 1400px'
Enable More Flex-Properties
On Default only the basic features are enabled, to keep it simple but essential features for a better usability for editors.
Extend flex-properties with more advanced features To activate the [ Intermediate ] or [ Advanced ] features, you could activate them by extending the superTypes as follows:
Flex Grid:
out of the box: only define Grid-Col sizes for breakpoints.
Intermediate level will enable flex-properties:
- flex-direction (https://yoksel.github.io/flex-cheatsheet/#section-flex-direction)
- align-items (https://yoksel.github.io/flex-cheatsheet/#section-align-items-self)
Add this to your YAML-Configuration:
'Neos.NodeTypes.ColumnLayouts:Column': superTypes: 'TechDivision.NodeTypes.FlexColumnLayouts:FlexContainer.IntermediateFeatures': true
Advanced level will enable all from Intermediate and enable flex-properties:
- justify-content (https://yoksel.github.io/flex-cheatsheet/#section-justify-content)
- flex-wrap (https://yoksel.github.io/flex-cheatsheet/#section-flex-wrap)
- align-content: (https://yoksel.github.io/flex-cheatsheet/#section-align-content)
Add this to your YAML-Configuration:
'Neos.NodeTypes.ColumnLayouts:Column': superTypes: 'TechDivision.NodeTypes.FlexColumnLayouts:FlexContainer.AdvancedFeatures': true
Flex Column:
Intermediate level will enable:
Add this to your YAML-Configuration:
'TechDivision.NodeTypes.FlexColumnLayouts:FlexCollection': superTypes: 'TechDivision.NodeTypes.FlexColumnLayouts:FlexCollection.IntermediateFeatures': true
Advanced level will enable all from Intermediate and enable flex-properties:
Add this to your YAML-Configuration:
'TechDivision.NodeTypes.FlexColumnLayouts:FlexCollection': superTypes: 'TechDivision.NodeTypes.FlexColumnLayouts:FlexCollection.AdvancedFeatures': true
Disable nesting of grids
'TechDivision.NodeTypes.FlexColumnLayouts:FlexCollection': constraints: nodeTypes: 'Neos.NodeTypes.ColumnLayouts:Column': false
Breaking Change from version 3 to 4
One Column Layout will lose the col0 content collection, instead content will be directly inserted into the One Column Layout, this will result in losing content after updating.
With ./flow node:repair --node-type TechDivision.NodeTypes.FlexColumnLayouts:OneColumn you can delete the col0 from your One Column Layout, but you still have to add the old content manually.
Attention
Consider the loading order of your loaded packages!
Contribution
If you want to contribute or found a bug, pls provide a PR or file an issue - or get in touch with us!