thewebmen / silverstripe-elemental-grid
Elemental grid module
Installs: 19 044
Dependents: 0
Suggesters: 0
Security: 0
Stars: 10
Watchers: 7
Forks: 11
Open Issues: 10
Type:silverstripe-vendormodule
Requires
- php: ^8.0
- dnadesign/silverstripe-elemental: ^5.0
- jonom/focuspoint: ^5.0
- silverstripe/admin: ^2.0@stable
- silverstripe/framework: ^5@stable
- silverstripe/vendor-plugin: ^2.0
- wedevelopnl/silverstripe-media-field: ^4.0
Requires (Dev)
Conflicts
- dnadesign/silverstripe-elemental: >= 5.3.0
- dev-main
- dev-master
- 5.1.3
- 5.1.2
- 5.1.1
- 5.1
- 5.0.1
- 5.0.0
- 5.0.0-alpha2
- 5.0.0-alpha1
- 4.0.0
- 3.0.x-dev
- 3.0.1
- 3.0.0
- 2.0.6
- 2.0.5
- 2.0.4
- 2.0.3
- 2.0.2
- 2.0.1
- 2.0
- 1.0.17
- 1.0.16
- 1.0.15
- 1.0.14
- 1.0.13
- 1.0.12
- 1.0.11
- 1.0.10
- 1.0.9
- 1.0.8
- 1.0.7
- 1.0.6
- 1.0.5
- 1.0.4
- 1.0.3
- 1.0.2
- 1.0.1
- 1.0
- 0.02
- 0.01
- 0.1
- dev-ollieno/add-json-export
- dev-feature/mark-conflict
- dev-fix/media-variables
- dev-feature/tailwind
- dev-feature/wdm-59
- dev-feature/wdm-51
- dev-dependabot/npm_and_yarn/postcss-8.4.31
- dev-dependabot/npm_and_yarn/graphql-16.8.1
- dev-silverstripe-5-compatiblity
- dev-feature/fe-fixes
- dev-dependabot/npm_and_yarn/word-wrap-1.2.5
- dev-merged-branch
- dev-feature/ss-5-and-media-tools
- dev-fix/build-errors
- dev-feature/WDM-36_anchor_links
- dev-bugfix/fix-template-directory
This package is auto-updated.
Last update: 2024-12-12 10:59:24 UTC
README
Introduction
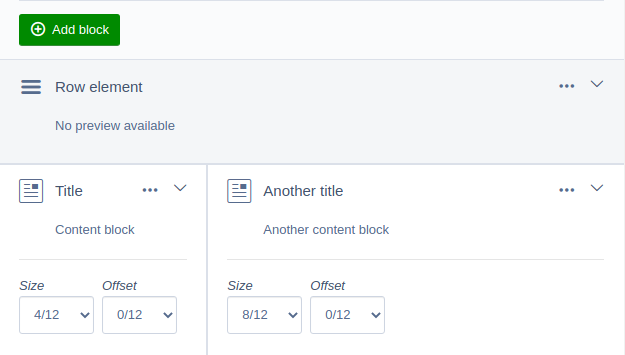
This module converts the elemental module (https://github.com/silverstripe/silverstripe-elemental) into a grid module.
Requirements
- silverstripe/framework ^4.0
- dnadesign/silverstripe-elemental ^4.0
- unclecheese/display-logic ^2.0
- wedevelopnl/silverstripe-media-field ^3.0
- jonom/focuspoint ^4.0
Installation
composer require wedevelopnl/silverstripe-elemental-grid
Further configuration
For more information about configuration, check out the documentation in the docs directory.
License
See License
Maintainers
Development and contribution
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
See read our contributing document for more information.
Getting started
We advise to use Docker/Docker compose for development.
We also included a Makefile to simplify some commands
Our development container contains some built-in tools like PHPCSFixer and yarn.
Getting development container up
make build to build the Docker container and then run detached.
If you want to only get the container up, you can simply type make up.
You can SSH into the container using make sh.
Front-end
Webpack and yarn are used to compile front-end assets.
If you use the Docker environment, you can just run make yarn-watch to watch for changes or run make yarn-build to build assets (minified and production ready!)
All make commands
You can run make help to get a list with all available make commands.