topshelfcraft / environment-label
...so you don't forget where you are.
Installs: 211 947
Dependents: 4
Suggesters: 0
Security: 0
Stars: 15
Watchers: 4
Forks: 2
Open Issues: 1
Type:craft-plugin
Requires
- craftcms/cms: ^5.0
- topshelfcraft/base: ^4.0.1
This package is auto-updated.
Last update: 2024-12-24 03:09:43 UTC
README
...so you don't forget where you are.
A Top Shelf Craft creation
in collaboration with Kind
TL;DR.
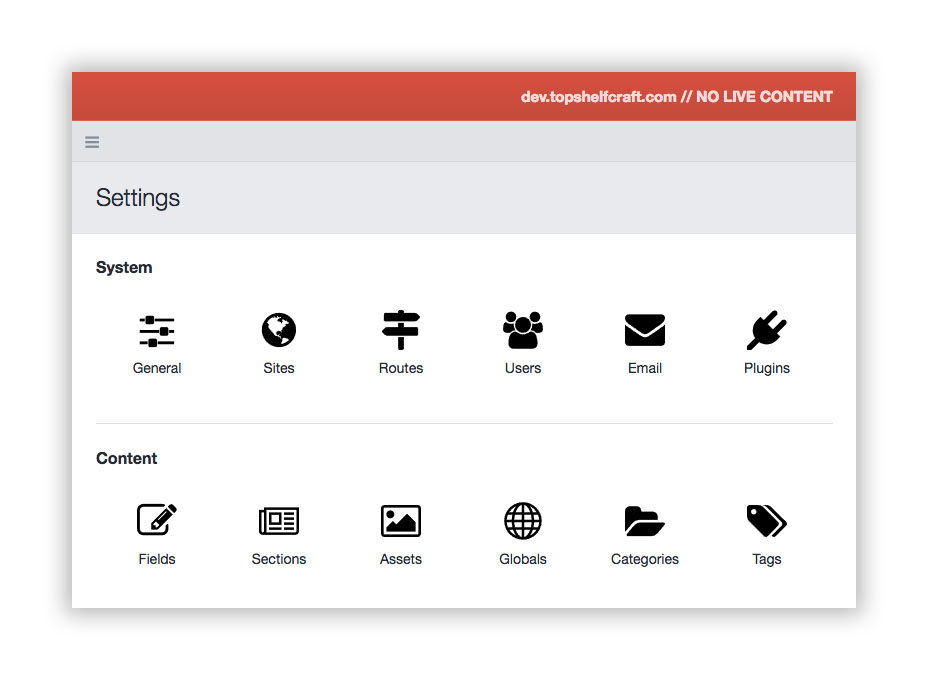
The Environment Label plugin adds a nice coloured banner to your CraftCMS control panel so you'll never forget what environment you're using.
The colors and text of the environment label are configurable via the plugin config file.
Installation
Visit the Plugin Store in your Craft control panel, search for Environment Label, and click to Install the plugin.
You can also install the package via Composer.
composer require topshelfcraft/environment-label
Then, navigate to the Plugins section of the control panel, find Environment Label in the list, and click the Install button.
Configuration
You can use a plugin config file to tweak the appearance and text of the environment label for each installation.
Simply add an environment-label.php file to your config directory.
<?php return [ 'showLabel' => true, 'labelText' => "My Label Text", 'labelColor' => '#cc5643', 'textColor' => '#ffffff', 'targetSelector' => '#global-header:before', ];
The text of the label will be rendered as a Twig template, so you can also include template variables to make the text dynamic:
<?php return [ 'labelText' => "Editing as: {{ currentUser }}", );
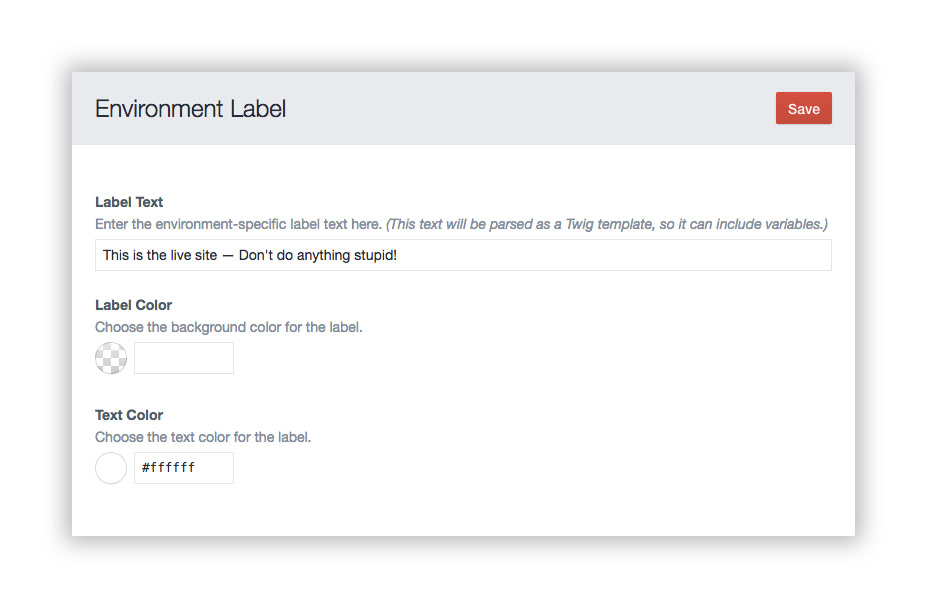
Settings in the Control Panel
You can also make basic changes to the text and appearance of the environment label via the plugin Settings page.
This is provided as a convenience for easily testing out the plugin, but for full customizability, you should use a plugin config file as described above.
(Settings specified in the plugin config file will override any changes made via the Settings page in the control panel.)
Twig template globals
Environment Label makes itself available via a Twig template global variable, so you can create your own environment label rendering in your public templates:
{{ environmentLabel.renderedText }}
{{ environmentLabel.labelColor }}
{{ environmentLabel.textColor }}
What are the system requirements?
Craft 5.0+ and PHP 8.2+
I've found a bug.
No you haven't.
Yes, I believe I have.
Well, alright. Please open a GitHub Issue, and if you're feeling ambitious, submit a PR to the 5.x.dev branch.
Contributors:
- Plugin development: Michael Rog / @michaelrog
- Craft 2 plugin development: Tom Davies / @metadaptive
- Icon: NAS, via The Noun Project