statamic-rad-pack / mailchimp
Subscribe registrations or contact forms to Mailchimp
Installs: 8 166
Dependents: 0
Suggesters: 0
Security: 0
Stars: 19
Watchers: 2
Forks: 14
Open Issues: 3
Type:statamic-addon
Requires
- php: ^8.1
- drewm/mailchimp-api: ^2.5
- laravel/framework: ^10.0 || ^11.0 || ^12.0
- pixelfear/composer-dist-plugin: ^0.1
- statamic/cms: ^5.28
- stillat/proteus: ^4.0
Requires (Dev)
- jasonmccreary/laravel-test-assertions: ^2.0
- laravel/pint: ^1.17
- mockery/mockery: ^1.3.1
- nunomaduro/collision: ^7.0 || ^8.0
- orchestra/testbench: ^8.0 || ^9.0 || ^10.0
- phpunit/phpunit: ^10.0 || ^11.0
- spatie/laravel-ray: *
- dev-main
- v5.3.0
- v5.2.2
- v5.2.1
- v5.2
- v5.1.3
- v5.1.2
- v5.1.1
- v5.1.0
- v5.0.1
- v5.0.0
- v4.1.2
- v4.1.1
- v4.1.0
- v4.0.1
- v4.0.0
- v3.0.2
- v3.0.1
- v3.0.0
- v2.10
- v2.9.1
- v2.9
- v2.8.1
- v2.8
- v2.7
- v2.6.1
- v2.6
- v2.5.8
- v2.5.7
- v2.5.6
- v2.5.5
- v2.5.4
- v2.5.3
- v2.5.2
- v2.5.1
- v2.5
- v2.4.2
- v2.4.1
- v2.4
- v2.3.6
- v2.3.5
- v2.3.4
- v2.3.3
- v2.3.2
- v2.3.1
- v2.3
- v2.2.4
- v2.2.3
- v2.2.2
- v2.2.1
- v2.2
- 2.1
- 2.0.6
- 2.0.5
- 2.0.4
- 2.0.3
- 2.0.2
- 2.0.1
- 2.0
- dev-chore/lint
- dev-chore/gh-action-permissions
- dev-patch-1
This package is auto-updated.
Last update: 2025-04-02 01:53:05 UTC
README
This package provides an easy way to integrate MailChimp with Statamic forms and user registrations.
Requirements
- PHP 8.2+
- Statamic v5
Installation
You can install this package via composer using:
composer require statamic-rad-pack/mailchimp
The package will automatically register itself.
Configuration
Set your Mailchimp API Key in your .env file. You can get it from: https://admin.mailchimp.com/account/api-key-popup/ and create a new key.
MAILCHIMP_API_KEY=your-key-here
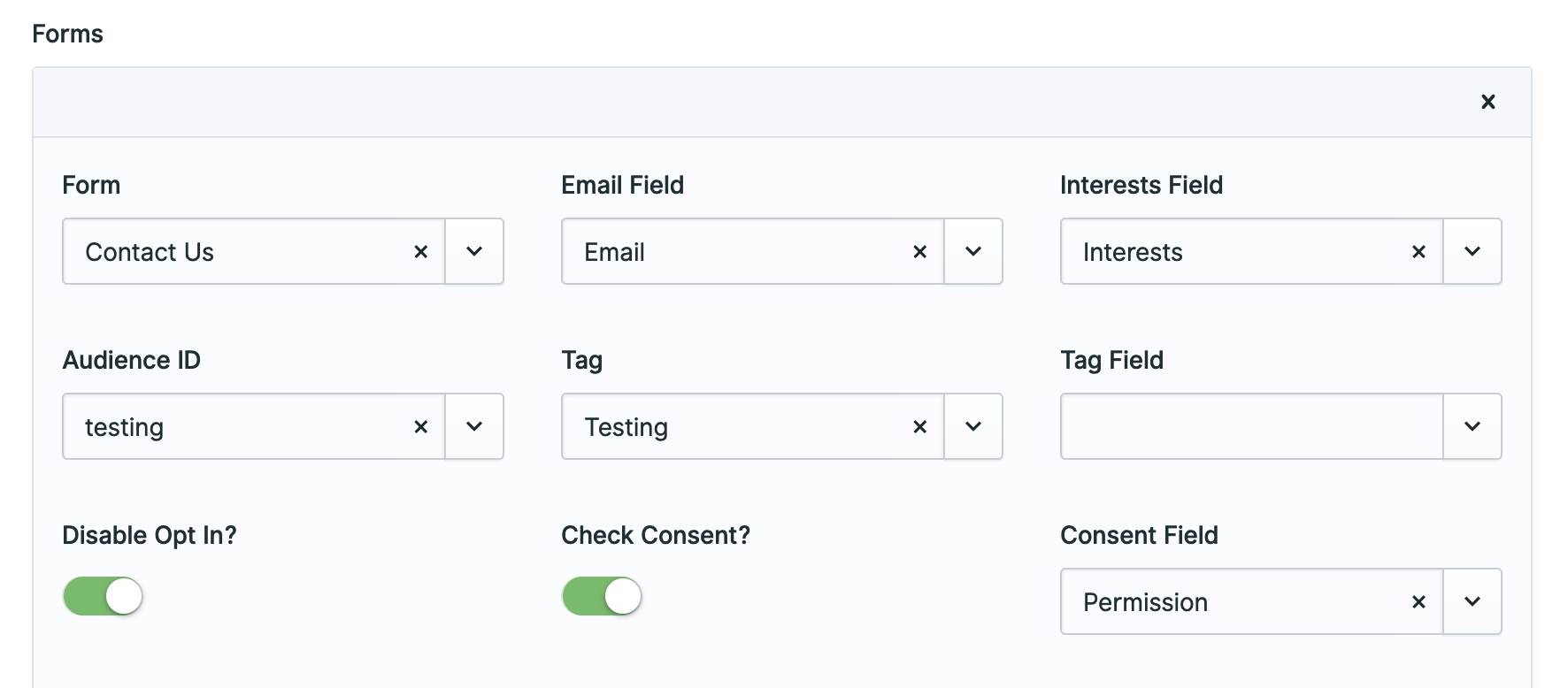
Configure Mailchimp in the Control Panel


Usage
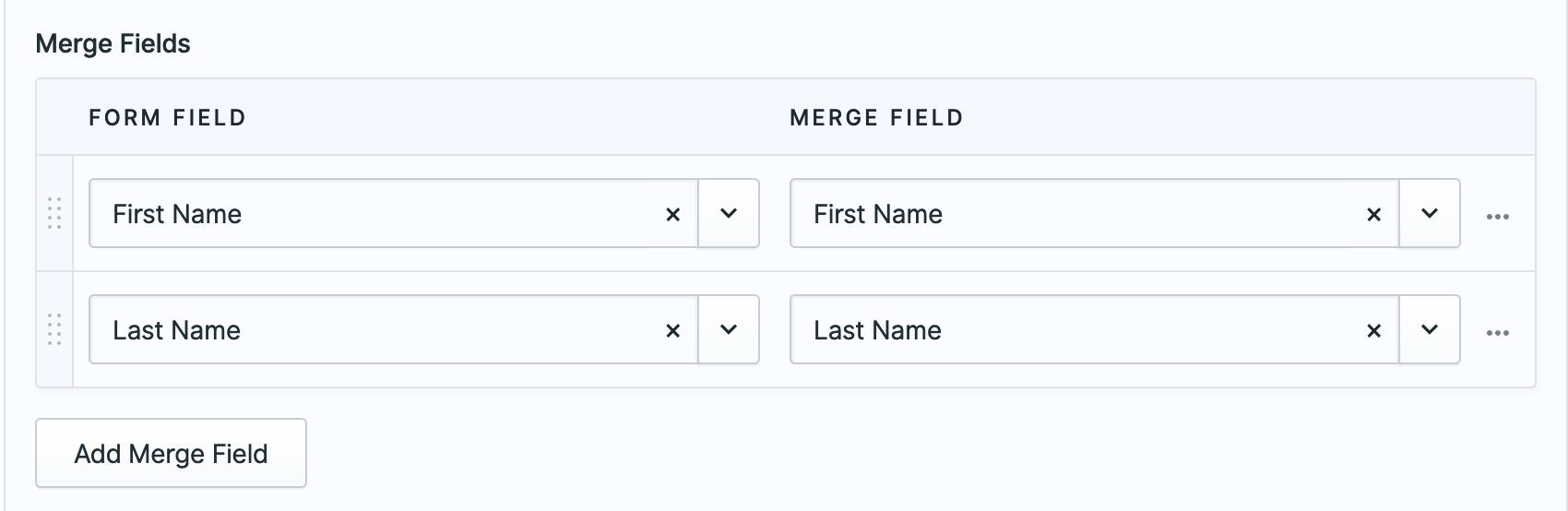
Create your Statamic forms as usual. When editing the form you'll see a "Mailchimp Integration" section where you can configure if and how that form integrates with your Mailchimp account.
Don't forget to add the consent field to your blueprint.
You can also manage if new users are added a list using the dedicated settings view in the control panel.
Interests
You will need to know the ids of the interests in order to add them to your form:
<div class="form-group"> <label>Interests</label> <input type="checkbox" name="interests[]" value="4e4b2bc6ae" class="form-control"/> <input type="checkbox" name="interests[]" value="3e1e51dbae" class="form-control"/> <input type="checkbox" name="interests[]" value="f79652f791" class="form-control"/> </div>
To get those IDs, first run php artisan mailchimp:groups your_form_handle to get the group ids. Then run php artisan mailchimp:interests your_form_handle the_group_id to get the list of interests and their ID. Use those ids in your template (example above).
The interests field in your form blueprint should end up looking something like this (assuming you use the default interests as your fields' handle:
- handle: interests field: options: e25a8f41d6: 'Interest group 1' cd1g2413a2: 'Interest group 2' 1b1a842842: 'Interest group 3' type: checkboxes
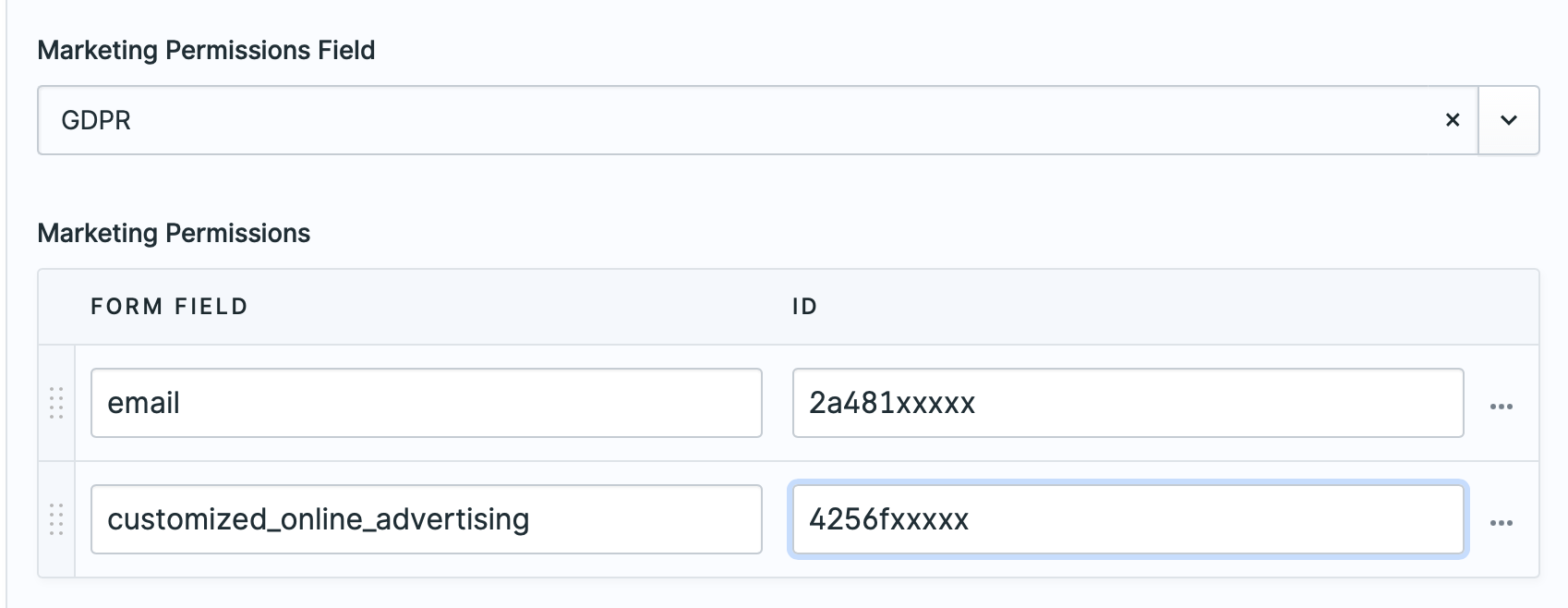
Marketing Permissions
To work with Mailchimp's Marketing Permissions you need to do a few things:
- Get your permissions and ids by running
php artisan mailchimp:permissions {form-handle}for each of the forms that are in Mailchimp. For example, mine look like:
❯ php please mailchimp:permissions contact_us
+-------------------------------+------------+
| Marketing Permission | ID |
+-------------------------------+------------+
| Email | 2d904xxxxx |
| Customized Online Advertising | 3560exxxxx |
+-------------------------------+------------+
- Add those Mailchimp's config
- Add the form field that will have those permissions
Then in your form, have fields like this:
<div class="form-group">
<label>GDPR</label>
<label for=""email>Email</label>
<input type="checkbox" name="gdpr[email]" value="true" class="form-control"/>
<label for=""email>Online</label>
<input type="checkbox" name="gdpr[customized_online_advertising]" value="true" class="form-control"/>
</div>
Don't forget to add the gdpr field to your form's blueprint.
Data storage
Any user related settings are stored by default in resources/mailchimp.yaml.
If you want to change this or use a different data store, you can bind \StatamicRadPack\Mailchimp\UserConfig::class in your app service provider. You should modify the getSavedSettings, save, and exists methods according to your requirements.
Testing
Run the tests with:
vendor/bin/phpunit
Changelog
Please see CHANGELOG for more information what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security
Please see SECURITY for details.