teamneusta / pimcore-areabrick-config-bundle
Object-oriented editable dialog box configuration building for areabricks
Installs: 8 380
Dependents: 0
Suggesters: 0
Security: 0
Stars: 3
Watchers: 10
Forks: 0
Open Issues: 1
Type:pimcore-bundle
pkg:composer/teamneusta/pimcore-areabrick-config-bundle
Requires
- php: ~8.1.0 || ~8.2.0 || ~8.3.0
- doctrine/dbal: ^2.13 || ^3.9
- pimcore/pimcore: ^10.6 || ^11.0
- symfony/config: ^5.4 || ^6.4
- symfony/dependency-injection: ^5.4 || ^6.4
- symfony/http-foundation: ^5.4 || ^6.4
- symfony/http-kernel: ^5.4 || ^6.4
- symfony/routing: ^5.4 || ^6.4
- symfony/translation: ^5.4 || ^6.4
- teamneusta/converter-bundle: ^1.6
- twig/twig: ^3.8
Requires (Dev)
- friendsofphp/php-cs-fixer: ^3.62
- jangregor/phpstan-prophecy: ^1.0.2
- laminas/laminas-zendframework-bridge: ^1.8
- phpspec/prophecy-phpunit: ^2.2
- phpstan/phpstan: ^1.11.10
- phpstan/phpstan-phpunit: ^1.4
- phpstan/phpstan-symfony: ^1.4.7
- phpunit/phpunit: ^9.6.20
- teamneusta/pimcore-testing-framework: ^0.12.8
README
Object-oriented editable dialog box configuration building for areabricks.
Installation
-
Require the bundle
composer require teamneusta/pimcore-areabrick-config-bundle
-
Enable the bundle
Add the Bundle to your
config/bundles.php:Neusta\Pimcore\AreabrickConfigBundle\NeustaPimcoreAreabrickConfigBundle::class => ['all' => true],
Usage
You need this bundle if you want to stuff your areabricks easily with an editable config dialog.
A simple example should show how to do it.
Areabrick Class
Your areabrick class must implement Pimcore's Pimcore\Extension\Document\Areabrick\EditableDialogBoxInterface interface
and additionally use the Neusta\Pimcore\AreabrickConfigBundle\HasDialogBox trait.
Then it's up to you to implement the buildDialogBox() method as you wish.
<?php use Neusta\Pimcore\AreabrickConfigBundle\DialogBoxBuilder; use Neusta\Pimcore\AreabrickConfigBundle\HasDialogBox; use Pimcore\Extension\Document\Areabrick\AbstractTemplateAreabrick; use Pimcore\Extension\Document\Areabrick\EditableDialogBoxInterface; use Pimcore\Model\Document\Editable; use Pimcore\Model\Document\Editable\Area\Info; class MyAreabrick extends AbstractTemplateAreabrick implements EditableDialogBoxInterface { /** @template-use HasDialogBox<DialogBoxBuilder> */ use HasDialogBox; /****************************************************************** * This is the code you have to implement *****************************************************************/ private function buildDialogBox(DialogBoxBuilder $dialogBox, Editable $area, ?Info $info): void { $dialogBox ->addTab('Einstellungen meines Bricks', $dialogBox->createInput('input-label') ->setPlaceholder('Hier bitte was eintragen...') ->setLabel('Texteingabefeld') ) ->addTab('Weitere Einstellungen', $dialogBox->createCheckbox('checkbox-label-1') ->setLabel('Feld zum Abhaken') ->setDefaultUnchecked(), $dialogBox->createCheckbox('checkbox-label-2') ->setLabel('Weiteres Feld zum Abhaken (bereits abgehakt)') ->setDefaultChecked() ) ->addTab('Und noch mehr', $dialogBox->createSelect( 'select-label', [ 'value 1' => 'label 1', 'value 2' => 'label 2', 'value 3' => 'label 3', ] ) ->setLabel('Auswahlfeld (Standard: value 2)') ->setDefaultValue('label 2') ); } // other things may follow }
As you can (nearly) see, we add a 3-tabbed-config dialog to our brick which can be opened by clicking on the pencil of your areabrick:
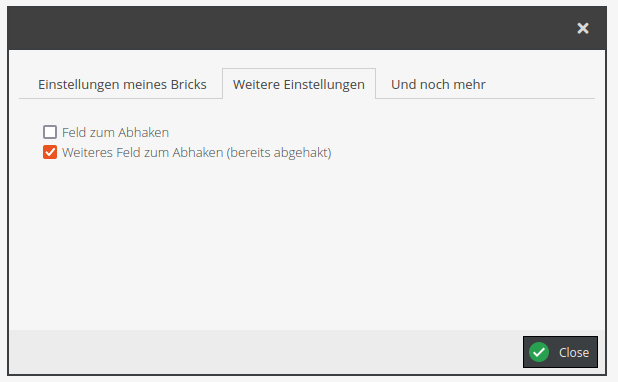
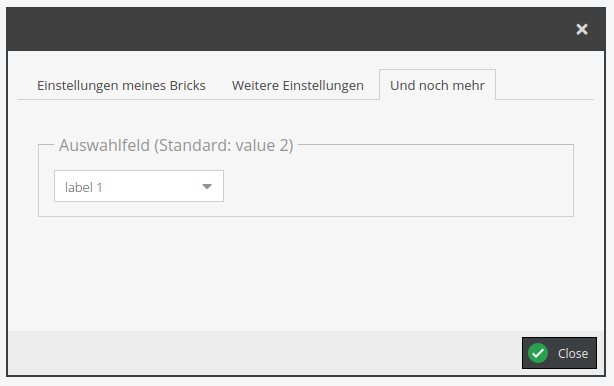
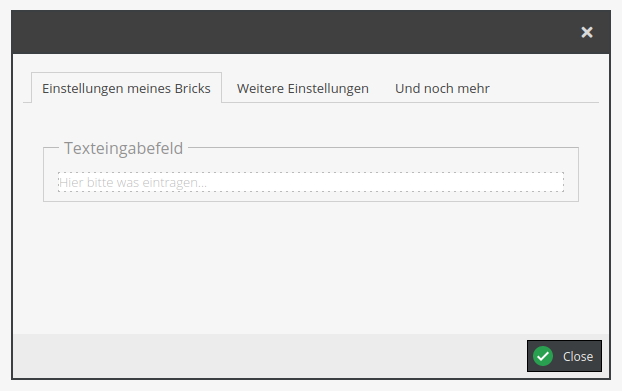
The config dialog will be opened:

And after editing the values, they are accessible in the Twig template:
<p> Im Feld 'Texteingabefeld' wurde der Wert {{ pimcore_input('input-label').getData() }} gewählt. </p> <p> Die Checkbox 'Feld zum Abhaken' ist {% if pimcore_checkbox('checkbox-label-1').isChecked() %} abgehakt. {% else %} NICHT abgehakt. {% endif %} . </p> <p> Die Checkbox 'Weiteres Feld zum Abhaken (bereits abgehakt)' ist {% if pimcore_checkbox('checkbox-label-2').isChecked() %} abgehakt. {% else %} NICHT abgehakt. {% endif %} </p> <p> Im Auswahlfeld (Standard: wert 2) wurde der Wert {{ pimcore_select('select-label').getData() }} gewählt. </p>
Configuration
Currently, there is no configuration available.
Contribution
Feel free to open issues for any bug, feature request, or other ideas.
Please remember to create an issue before creating large pull requests.
Local Development
To develop on local machine, the vendor dependencies are required.
bin/composer install
We use composer scripts for our main quality tools. They can be executed via the bin/composer file as well.
bin/composer cs:fix bin/composer phpstan bin/composer tests